Inserting a button
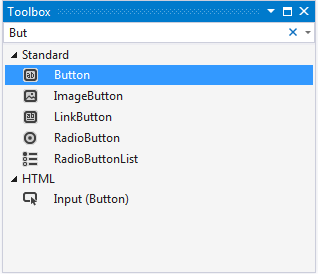
First, let's put a button inside an HTML file. For this, go to View | Toolbox and select Button, as shown in in the following screenshot:

Figure 3.4.1: Selecting Button from Toolbox
Now drag Button and drop it into the page, right below form, as seen in the following screenshot. As the purpose of a Button control would be to click on it, we can fill ListBox using a for loop. Keep this in mind; this is the objective here.

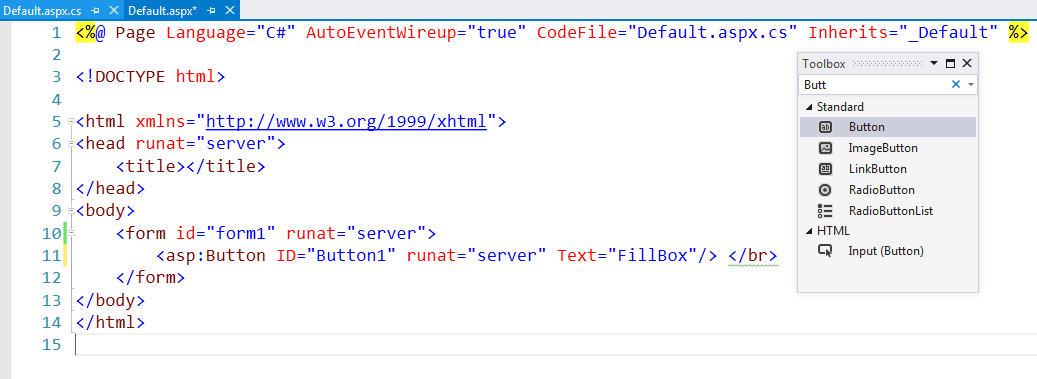
Figure 3.4.2: The Button line has been dragged into the page below form
Change the displayed text such that it says, for example, FillBox, so that the purpose is clear. Next, type a <br> tag to break down FillBox and bring it down to the next line. Then, after Button, put ListBox. So type listb in the Search Toolbox box, as shown in the following screenshot:

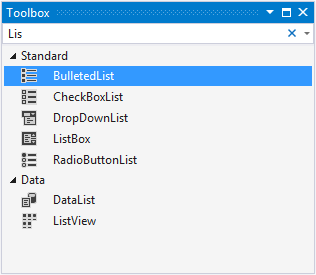
Figure 3.4.3: Types of lists available in Visual Studio
Inserting ListBox
There are several types of lists: there's BulletedList, for example, but just put a ListBox control to the markup. Your Default...