Setting up the HTML for this chapter
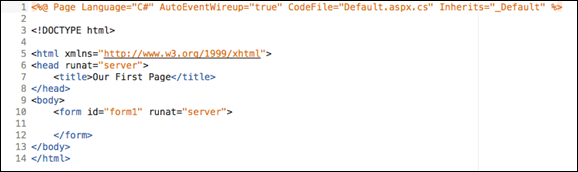
The basic HTML for this lesson is shown in the following screenshot:

Figure 6.13.1: The basic HTML starting point for this lesson
The first thing that we are going to do is add a couple of boxes. We'll have two boxes for entering input, then we'll try to divide the values. That's the objective here. So go to Toolbox, type tex in the Search field, and then drag and drop a Textbox control into the form. Then, drag a second TextBox control directly below it. (Delete the <div> tag lines, as we won't be using them.)
Insert a Button control directly below the second TextBox control. Remember, the big idea here is to make applications that are stabler and more professional. That's the reason for having exceptions; otherwise, your stuff will be crashing all over the place and people will get frustrated and leave.
In the Design view, you can see that the interface is very plain. Change the Text property on the Button control to something more meaningful, such...