Setting up a basic HTML for this project
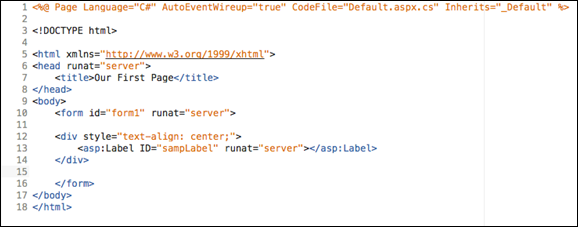
Let's bring up a project. The basic HTML for this project is shown in the following screenshot:

Figure 6.6.1: The basic HTML to start our project
Creating the Vehicle function
So, we're going to talk about vehicles and sedans in particular. What I want you to do is this: Go to Solution Explorer, right-click on the name of the website, select Add, and then click on Class. Name the class Vehicle, then click on OK. When the Visual Studio message comes up, click on Yes. Bring it into the project. The initial Vehicle class code is shown in the following screenshot:

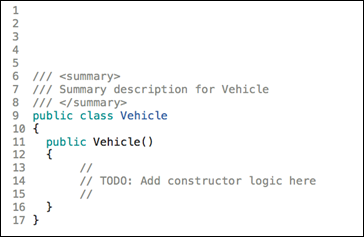
Figure 6.6.2: The initial Vehicle class code
Now, for every vehicle, there's a make, right? Enter the following beneath the open curly braces under public class Vehicle:
private string make;
You place this inside the Vehicle class because every vehicle has a make--a Honda, a Ford, and so on. We are going to initialize it in the constructor. First, get rid of the comment lines shown in the figure as...