Inserting Button and Label
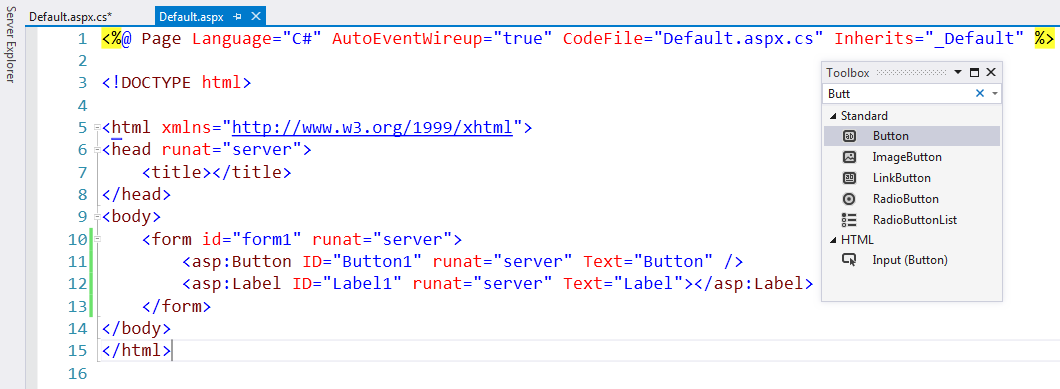
Crank up a project. Go to View | Toolbox and drag a Label control into the markup. Also, above the Label markup, let's place a Button control . The initial Default.aspx page is shown in the following screenshot:

Figure 4.1.1: Our initial Default.aspx page for this chapter
We will click on the Button control, and then we'll show some output in the Label control. Remember that these things in code are called Button1 and Label1 so that the ID attribute remembers how you refer to it in your C# code.
Go back to the Design view and then double-click on the Button control, as shown in the following screenshot:

Figure 4.1.2: Our current code shown in the Design view
Notice in the preceding screenshot that I left the text as Button. We can fix that. When you double-click on Button, that brings up the code Event Handler down below. I will change comment 6 so that it says the following:
//6. Button1_Click is code that runs when a page loads from a server
Introducing operators
Now...