Setting up a simple initial interface
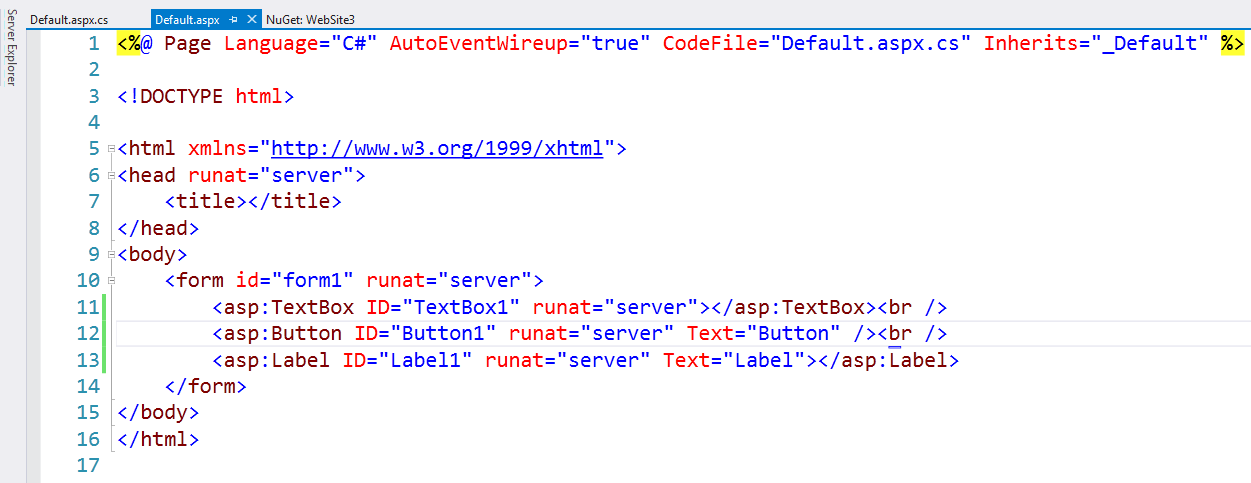
Bring up a project, and into the <form> element, place a couple of visual things. First of all, let's put a TextBox control. We will create a class that basically collects some methods that perform definite operations, such as reversing the sequence of characters in a string.
The TextBox control that you dragged into the form is for user input on the page. In the next stage, you'll add a Button control so that the user can click on, for example, Reverse. So, drag and drop a Button control directly below the TextBox control inside the form. After the Button control, let's also add a Label control, so that we can show the string reversed. So, drag and drop a Label control directly below the Button control in the form.
Close the ToolBox window, and our simple interface is shown in the following screenshot:

Figure 6.2.1. Our simple interface for this project
Now switch over to the Design view, and it appears as shown in the following screenshot:

Figure...