Inserting a button and a textbox
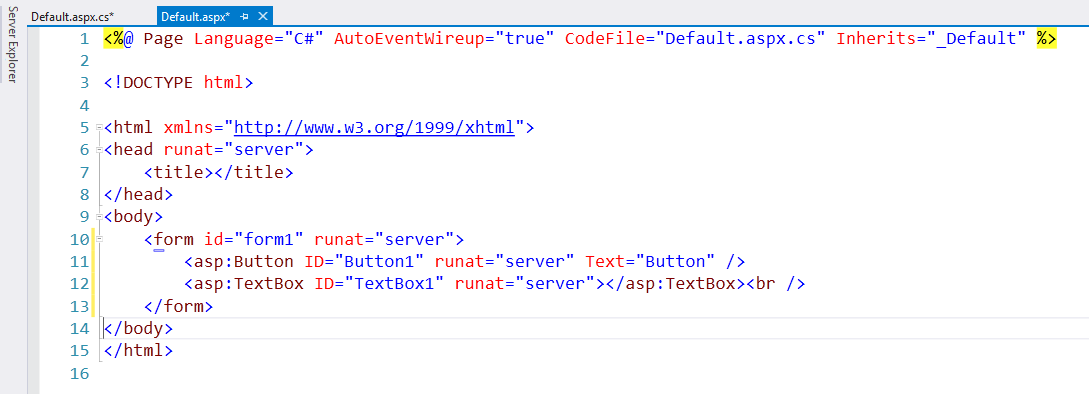
Let's begin with a simple HTML page, as shown in Figure 3.7.1. Using Toolbox, let's place Button and TextBox in the page. The Button control will basically say calculate and will display, for example, some number increased by 10%. Obviously, this depends on what you need. Type tex in the Search Toolbox field, select TextBox, and drag and drop that into the page. Right above it, place a Button control so that users have something to click on. Again, type but in the Search Toolbox field, and drag and drop Button into the page. You want to stack them vertically, so at the end of the Button statement, type <br>:

Figure 3.7.1: Button and TextBox are inserted into the page
You can even leave the names if you want, except the display text on the Button control, so that it says something more informative, for example, find 110% of Value.
Now, let's take a look at it in the Design view and see what we have:

Figure 3.7.2: At this point, there is just a button and...