Adding a Button widget
These steps will show you how to add a Button widget to your project, which is a controller widget that can be used to turn an LED on and off.
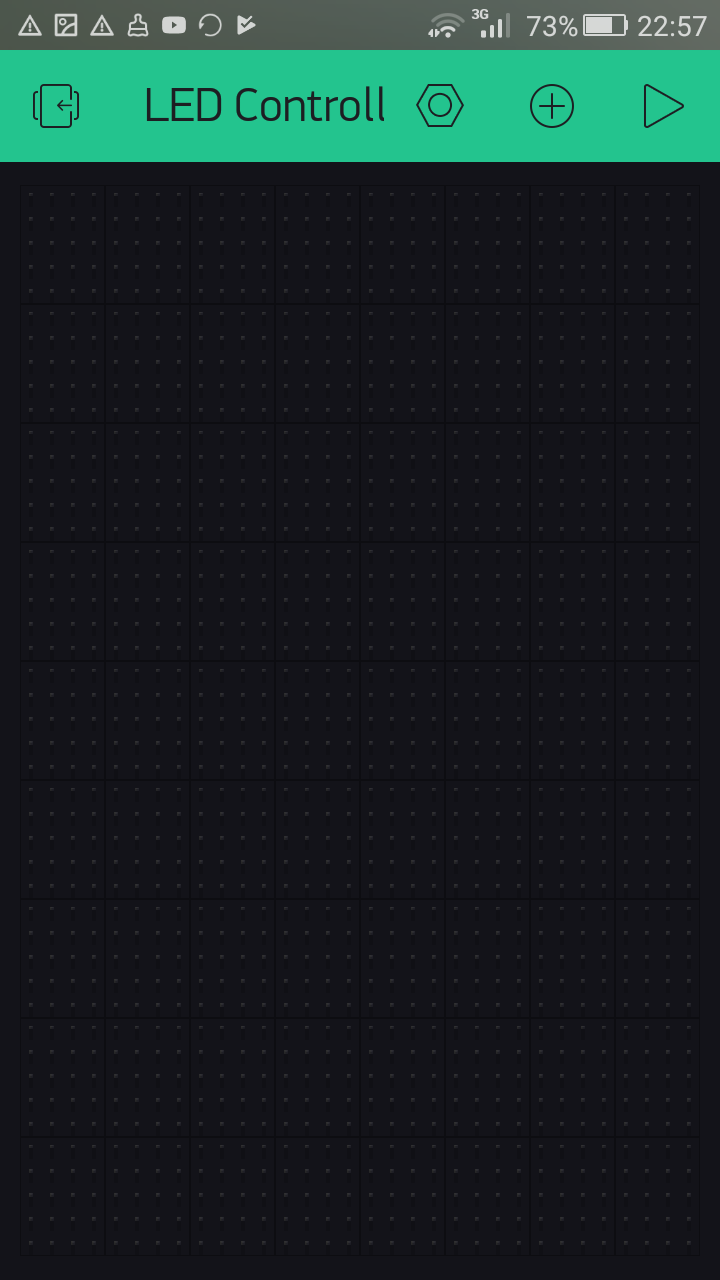
The working area of the app builder is referred to as a canvas and has a dotted background with horizontal and vertical guides that allow you to easily arrange and align different types of widgets:

Canvas
- Tap anywhere on the canvas or the plus icon on the toolbar to get the
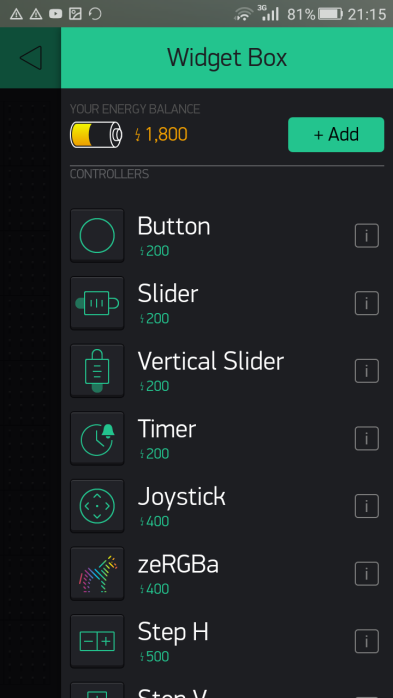
Widget Box. TheWidget Boxlists all the widgets available under different categories to build the application. - On the
Widget Box, tapButtonunderCONTROLLERS:

Button widget under CONTROLLERS
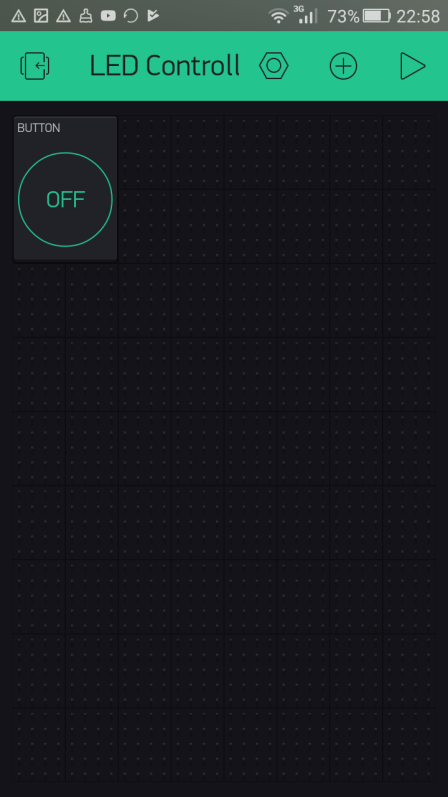
- A Button widget will be added onto the canvas:

Button widget
- Tap the Button widget to open the
Button Settingspage. - Tap
PINunderOUTPUTand chooseDigitalfollowed byGP18 PWMfrom the list (this is the physical Pin 10/BCM Pin 18/GPIO Pin 18 in the GPIO header of the Raspberry Pi 3 connected to the LED).Then, tap theOKbutton.
- Under
MODE, slide the switch to theSWITCHposition...