Setting up a simple markup page
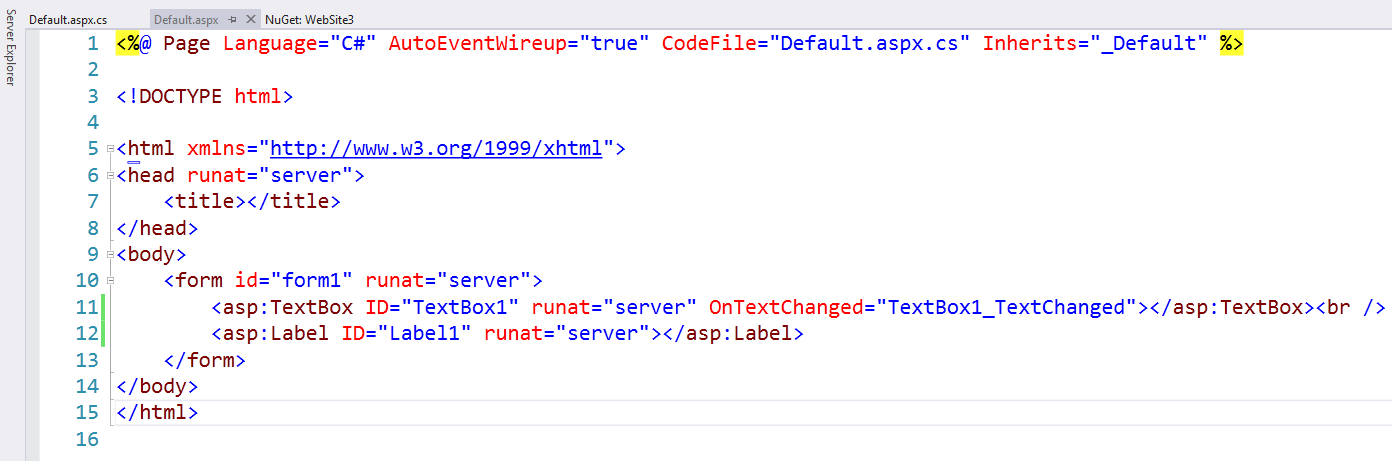
We'll begin with a very simple markup page, like the one shown in the following screenshot:

Figure 6.3.1: Our simple starting markup page for this lesson
What we have here is a TextBox control, then we have a Label control after the TextBox control--a very simple interface. We will collect a value, which will be the radius of a circle, then display some relevant information about the circle. Really easy stuff.
OK, go over to the Design view. What we currently have is shown in the following screenshot:

Figure 6.3.2: Our starting interface in Design view
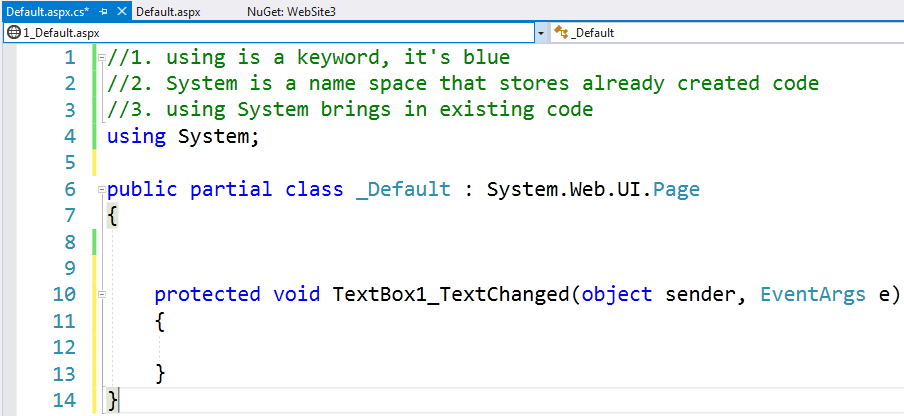
Again, we have a TextBox control and a Label control. Now left double-click on the box to bring up the event handling code. Do this next. Now it looks like the following screenshot:

Figure 6.3.3: Our starting Default.aspx.cs page
Creating a class
The first thing to do is to create a class. Enter the following under the using System; directive:
class Circle
{
}Remember, the purpose here is to model circles. That's...