Skinning Jenkins with the simple themes plugin
This recipe modifies the look and feel the themes plugin.
The themes plugin is a page decorator; it decorates each page with extra HTML tags. The plugin allows you to upload a style sheet and JavaScript file. The files are then reachable through a local URL. Each Jenkins page is then decorated with HTML tags that use the URLs to pull in your uploaded files. Although straightforward, when properly crafted, the visual effects are powerful.
Getting ready
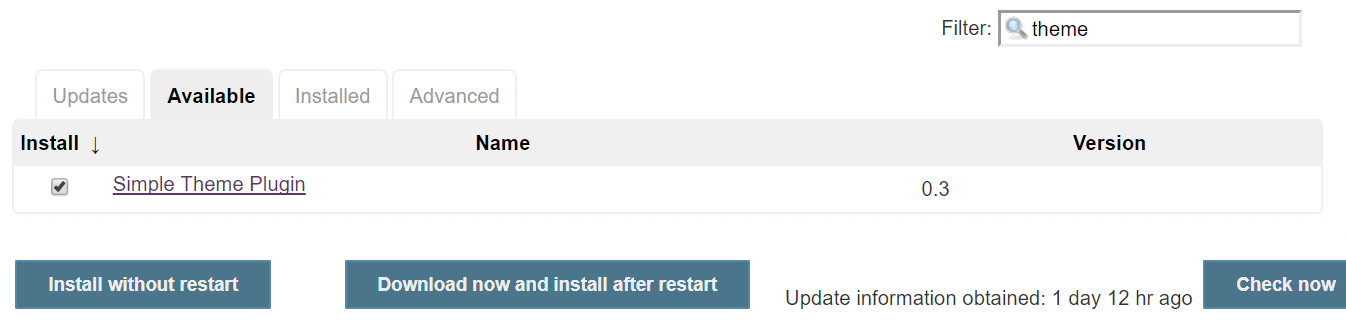
- Install the plugin (https://wiki.jenkins-ci.org/display/JENKINS/Simple+Theme+Plugin).
- Click on
Install without restart:

- Wait until the is successfully:

- Go to the Jenkins dashboard and
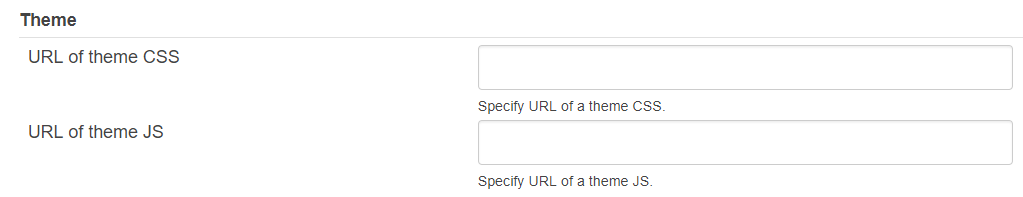
Manage Jenkins|Configure System|Theme:

You need to provide custom CSS and custom JS files here to change the look and feel of the Jenkins dashboard.
How to do it...
- Under the Jenkins
userContentdirectory, create a file namedmy.jswith the line of code:
document.write("<h1 id='test'>Example Location</h1...