Scaling an element while rendering
The ScaleTransform is used to scale (stretch or shrink) an object horizontally or vertically. The ScaleX property is used to specify how much to stretch or shrink the object along the X axis, whereas the ScaleY property is used to specify how much to stretch or shrink the object along the Y axis. Using the CenterX and CenterY properties, the operations are performed based on the center pointing at certain coordinate points.
In this recipe, we will learn how to stretch or shrink an element using the scale transform.
Getting ready
First, open your Visual Studio instance and create a new WPF App project named CH08.ScaleTransformDemo.
How to do it...
Follow these steps to add Image controls to the application UI, and apply ScaleTransform to scale the image:
- From the
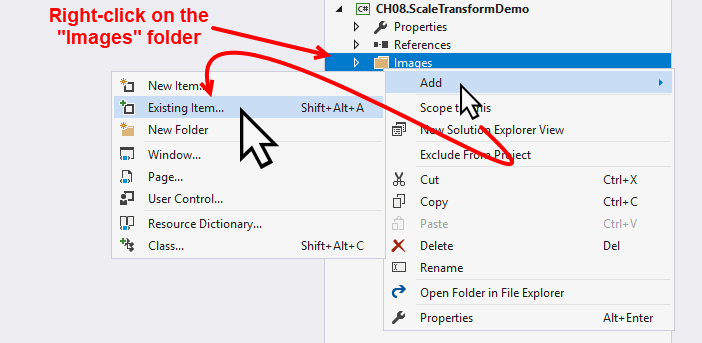
Solution Explorer, right-click on the project node and create a new folder. Name it asImages. - Now, right-click on the
Imagesfolder and add an existing image from your system. Name it asimage1.png:

- Navigate...
































































