Creating the Photos section
For the Photos page, we need ekko-lightbox. There are two ways to get ekko-lightbox into our project, one is using npm and the other is using CDN. For npm, you can run the following command on the terminal:
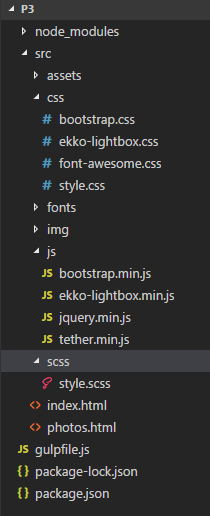
npm ekko-lightboxFor CDN, you can visit https://cdnjs.com/libraries/ekko-lightbox. From here, you will get the CSS and the js file. Since we have already done something similar earlier, we won't be covering it here now. We have already got ekko-lightbox into our project. As you can see, we have it in our Project folder:

We have got our CSS and js file and this is what's going to make our lightbox work. If you go to the bottom of the index file, you won't see anything new except for the JavaScript code:
<!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="js/jquery.min.js"></script> <script src="js/popper.min.js"></script> <script src="js/bootstrap.min.js"></script> <...




































































