Adding services and projects
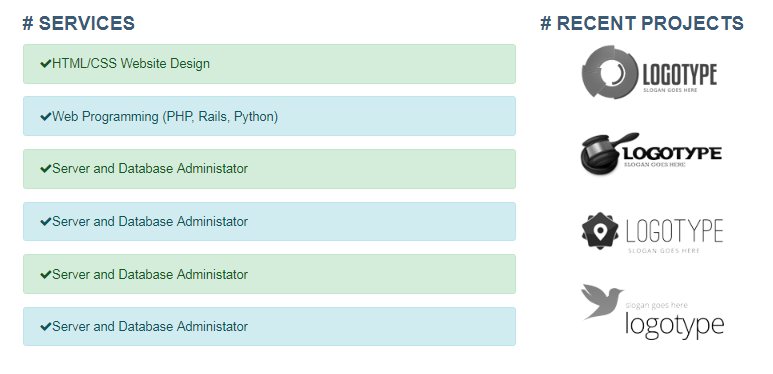
Now, we're getting to the tail end of this project. Before we go ahead and start building our services and projects, we will get a glimpse of what we are working toward. Here is the last section that we are building for our resume page:

As we did earlier, we are again going to have a row with two columns: one with class="col-md-7" and another with class="col-md-5". Let's start populating our first column:
<div class="col-md-7">
<h2># Services</h2>
<div class="alert alert-success" role="alert">
<i class="fa fa-check" aria-hidden="true"></i>HTML/CSS Website
Design
</div>
<div class="alert alert-info" role="alert">
<i class="fa fa-check" aria-hidden="true"></i>Web Programming
(PHP, Rails, Python)
</div>
<div class="alert alert-success" role="alert">
<i class="fa fa-check" aria-hidden="true"></i>Server and
Database...



































































