Jumbotron
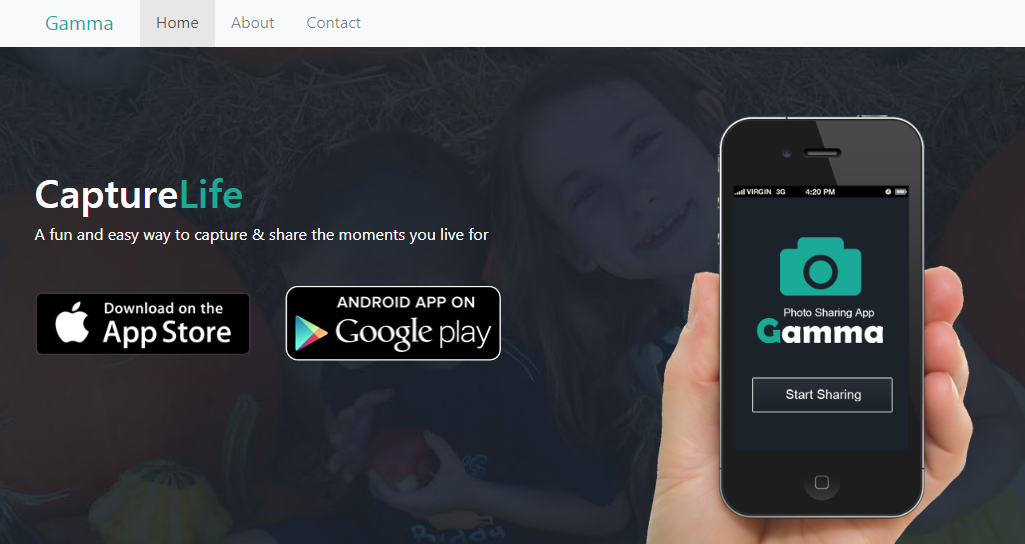
In this section, we are going to build a jumbotron, which looks something similar to the following screenshot:

We will require images from here onward. You can use any image you want to design your website. You will have to place the images inside the img folder under the src folder, as shown in the following screenshot:

We're moving away from the navigation now. We will add a new div tag, which will come before the footer code and after the nav code. This div is going to be for our jumbotron. Inside the jumbotron, we're going to put our container, and then inside of the container, we will have our row as follows:
<div class="jumbotron">
<div class="container">
<div class="row">
<div class="col-lg-6">
<h1>Capture<span class="em-text">Life</span></h1>
<p>A fun and easy way to capture & share the moments you live
for</p>
<a href="#"><img class="app-btn" src="img...



































































