Revising the gulpfile
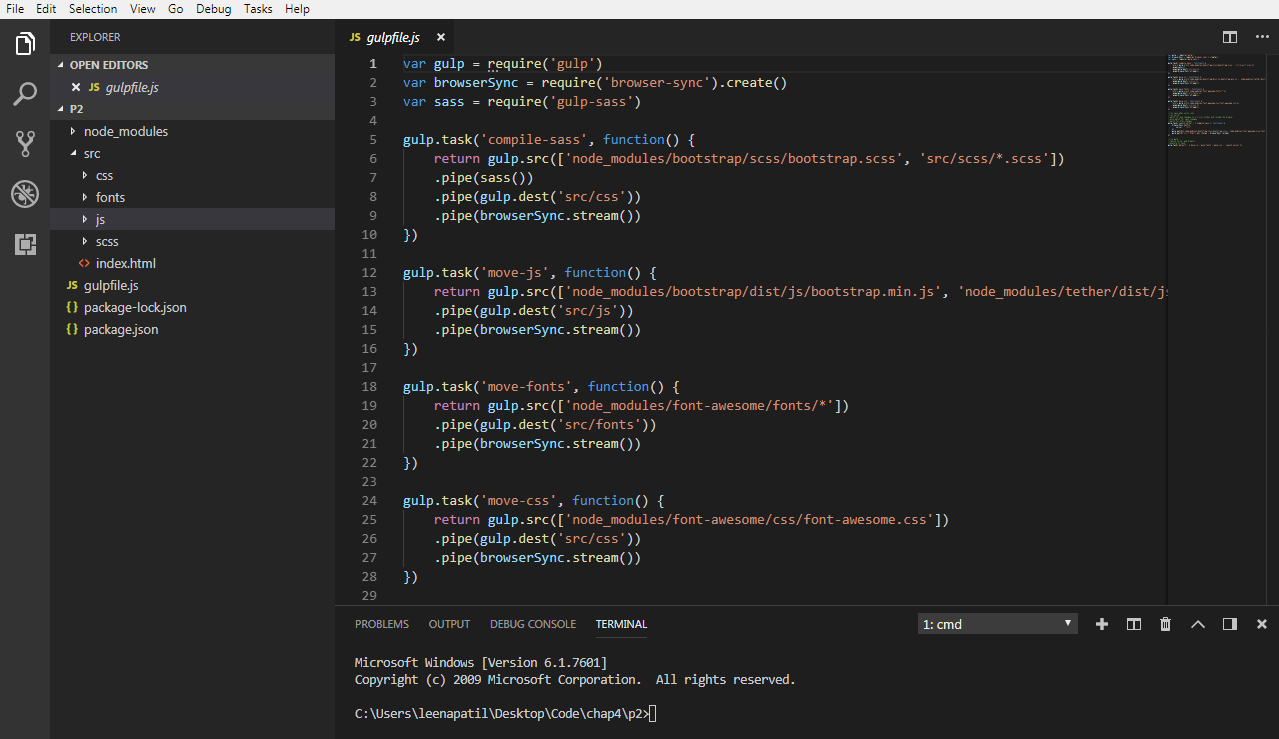
The first thing we need to do is bring the templates we created earlier into this project. Let's open the gulpfile, where we're going to make a few efficiency changes to help us with a few different things in this project. Here is what the folder structure and gulpfile look like:

What we've done is taken template 1, then taken those files, including the node_modules, and put them into the P2 folder. This is going to be our template 2, and is the template that we want be using going forward. Make sure that whenever you're taking node_modules, dropping them in, and using a package.json that's already there, you want to perform npm install in the terminal so that you can be sure that all of those packages that are related to the package.json are installed. Now, let's go ahead and check out the package.json file:
{
"name": "test1",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
...



































































