Introducing UI Text and Image
It's kind of hard to make any UI examples without using text or images. So, before we cover examples of that discuss layout, let's first look at the basic properties of UI Text and UI Images. UI Text and UI Images are discussed more thoroughly in Chapter 6, Text, Images, and TextMesh Pro-Text.
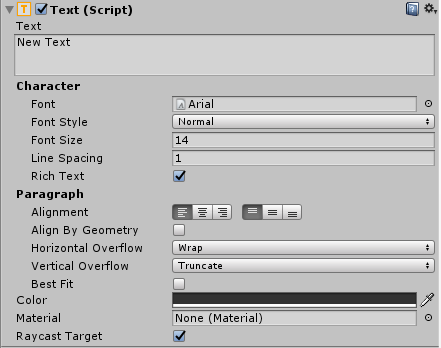
When you create a new Text object using Create | UI | Text, you will see that it has a Text Component.

You can change the displayed text by changing the words in the New Text box. In Chapter 6, Text, Images, and TextMesh Pro-Text, we'll take a closer look at the individual properties of the Text component, but, for now, it should be fairly obvious what most of the properties do.
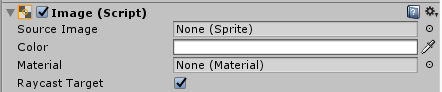
When you create a new Image object usingCreate | UI | Image, you will see that it has an Image component.

Remember that a Panel is essentially an Image, but with a few properties prefilled. When you create an Image, however, there are no pre-filled properties.
We'll work with the Source Image property...



































































