Canvas Group component
You can add a Canvas Group component to any UI object. It allows you to adjust specific properties of the UI object it is attached to and all of its children at once, rather than having to adjust these properties individually. You can add a Canvas Group component to any UI object by selecting Add Component | Layout | Canvas Group (you can also just search for Canvas Group) from the UI object's Inspector.

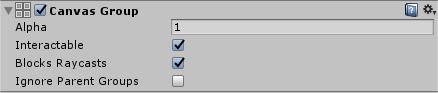
You can adjust the following properties using a Canvas Group component:
Alpha: This is the transparency of the UI objects within the Canvas Group. The number is between 0 and 1 and represents a percentage of opaqueness; 0 is completely transparent, while 1 is completely opaque.Interactable: This setting states whether or not the objects within the group can accept input.Blocks Raycast: This setting determines if the objects within the group will block the raycast from hitting things behind it.Ignore Parent Groups: If this Canvas Group is on an object that is a child...



































































