The sidebar widget setup
In the last section, we made a custom widget plugin for our showcase area. We'll now implement the sidebar.
We've already done half the work. If we look at functions.php, we already have registered our sidebar area.
So what we need to do now is go to index.php and go down to where we have our sidebar. Before I get rid of this, let's make sure that we create our widgets.
So we already have the Categories one; we don't have to worry too much about that. But let's create the sidebar heading:

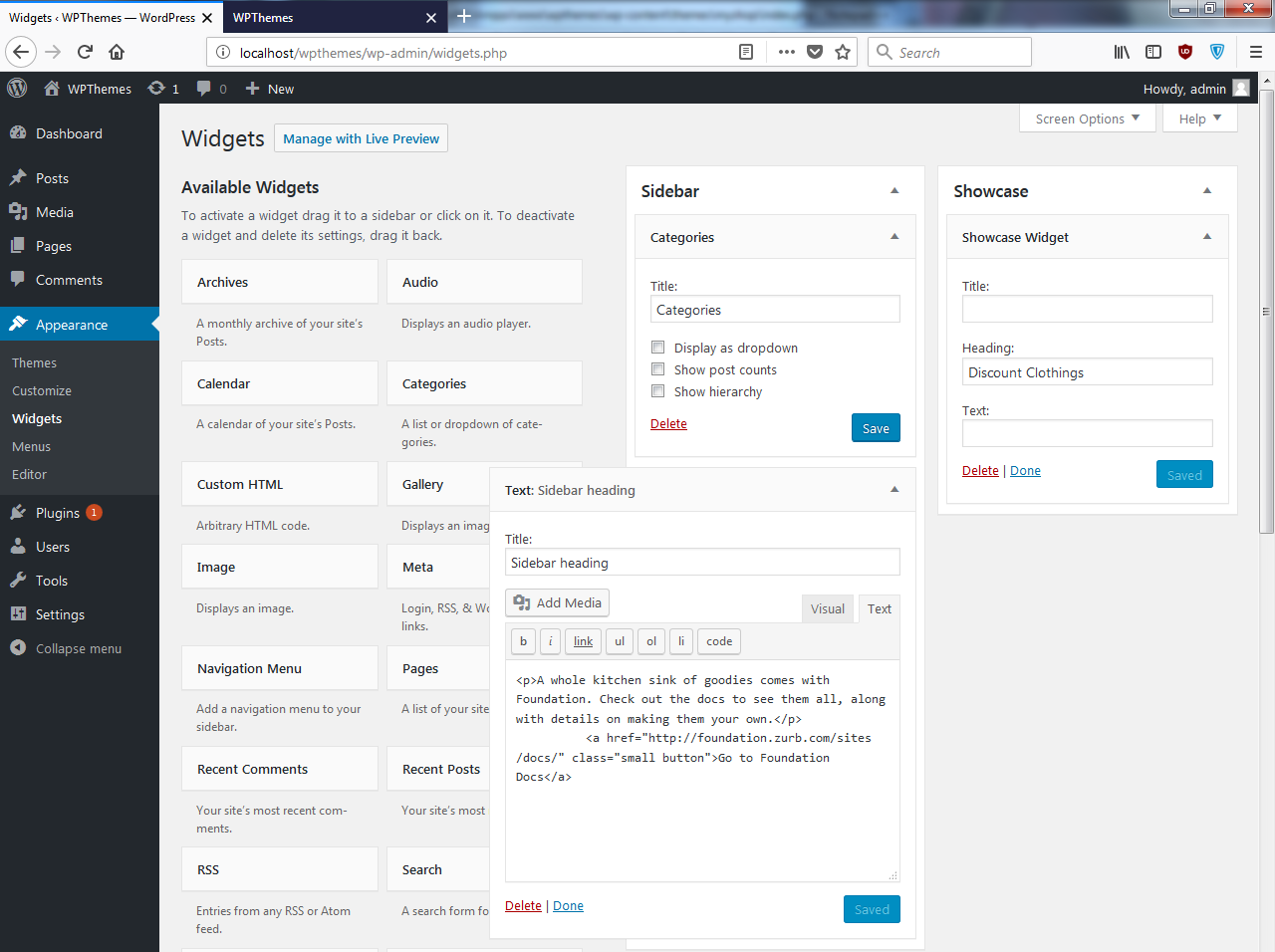
OK, so if we go to our backend, we have Categories, we can bring that over to the sidebar at the right, enter the title as Categories and save that. Then we also want the custom text present at the bottom-left of the window; we'll put that right under Categories. Paste in our heading, Sidebar heading, and then our text and the button from the code. We'll save and now we can go ahead and replace this stuff. We remove both the callout divs.
We'll then check to see if the sidebar is active...



































































