Adding the theme header and footer
In the previous section, we went ahead and finished up the HTML template. We're now ready to convert that template into a WordPress theme. Here we have a fresh installation of WordPress:

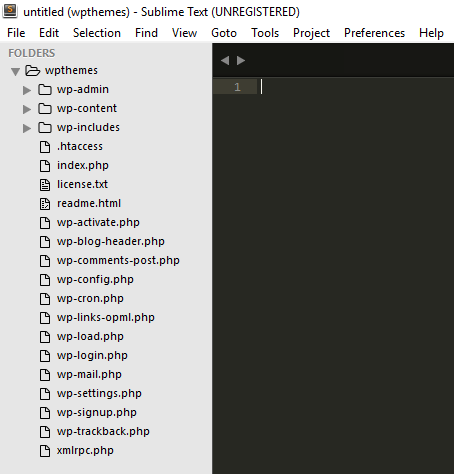
We'll use this as our starting point. In the editor, open the wpthemes folder as shown in the following screenshot:

Creating a theme inside the wpthemes folder
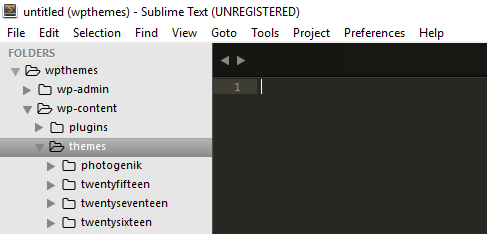
We'll start with creating a theme inside the themes folder, which is inside the wp-content folder, called photogenik:

Adding a theme
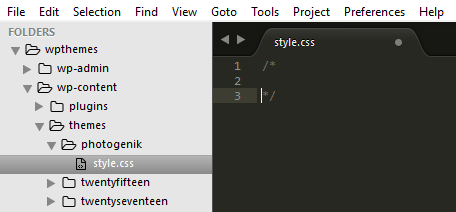
The first thing we will create in the photogenik folder is a style.css file. This is where we will put all of our theme data. In the style.css file, we will put a comment and format it like this:

Add a few details in this comment. These are:
Theme Name: This will bePhotoGenikAuthor: You can put your own name hereAuthor URI: You can put whatever you want here. Here we will puthttp://eduonix.comDescription: For the description we'll addPhoto gallery themeVersion: This will be1.0.0
/* ...



































































