Working on the single post theme
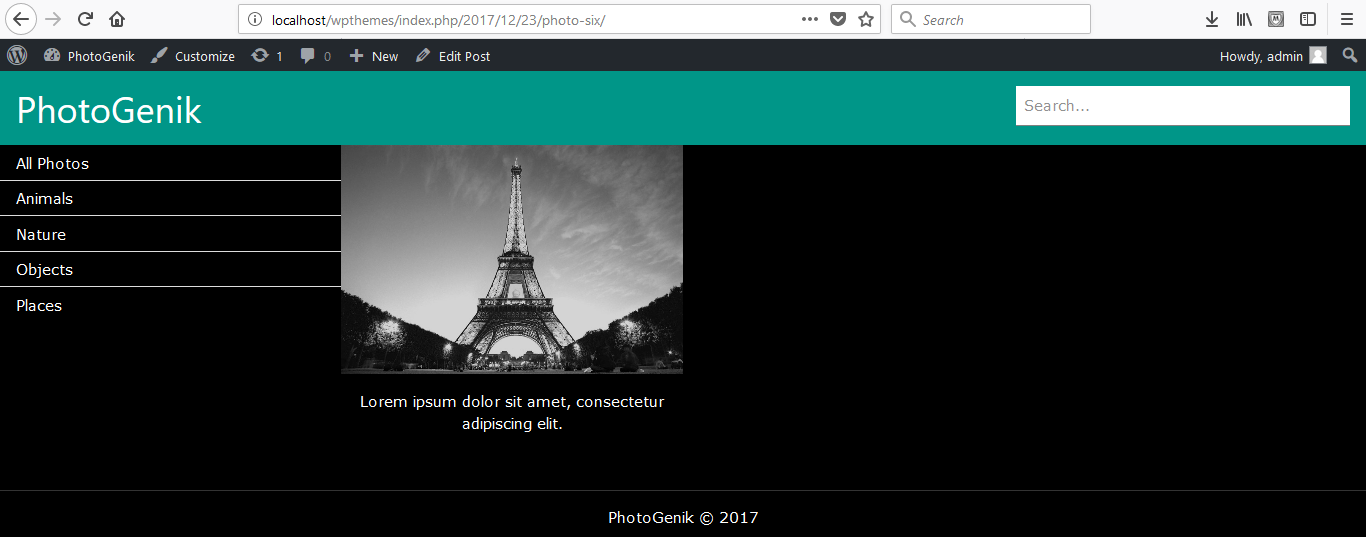
Next, we want to do now is the single page that's what we have left of this theme. When we click on one of the images, it takes us to the correct place as shown here, but it doesn't look too good:

We want this image to look like the single HTML page that we created. For this, we need to follow the steps discussed in the following subsections.
Creating a single HTML page
First, in our photogenik theme folder we will create a new file named single.php:

Next, we will go into the index.php file and copy and paste its code it in the single.php file as shown here:
<?php get_header(); ?>
<?php if(have_posts()) : ?>
<?php while(have_posts()) : the_post(); ?>
<?php get_template_part('content', get_post_format()); ?>
<?php endwhile; ?>
<?php else : ?>
<?php echo wpautop('Sorry, there are no posts'); ?>
<?php endif; ?>
<?php get_footer(); ?>We will now remove get_template_part in this code:
<?php get_header...



































































