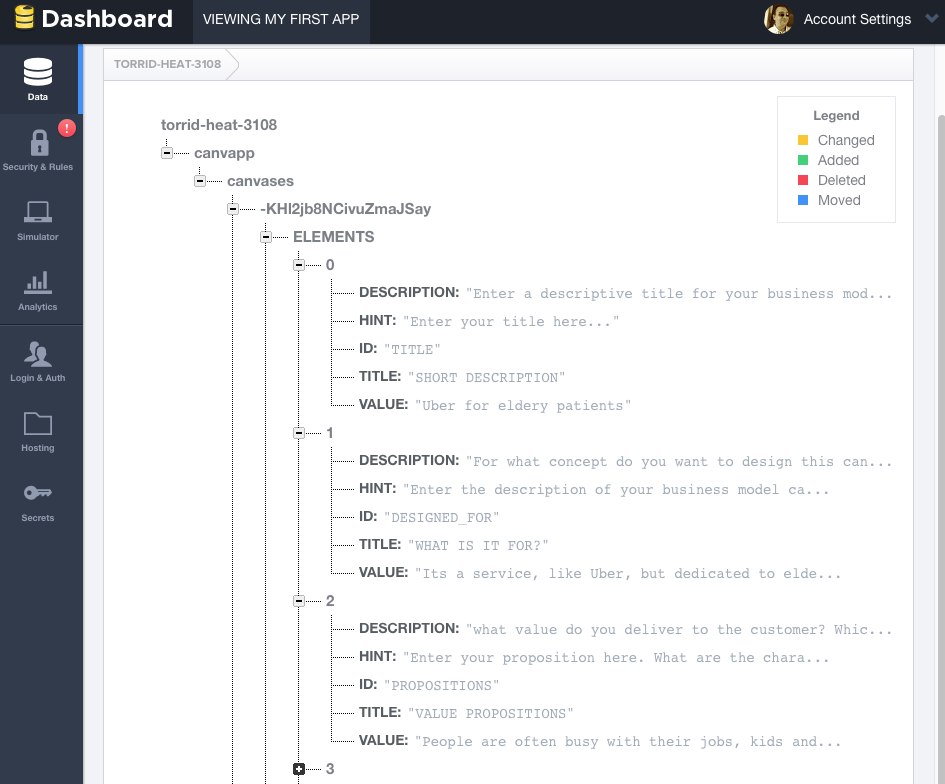
Firebase dashboard
If you have been playing with the app a little, have added some canvases and then gone to the Firebase dashboard, you will see all the canvases that you have just created appear here. All updates appear here instantly (of course, only if the device you are testing the app on is online).
This also makes Firebase very suitable for chat applications. It works the other way around as well. If you add a new canvas node here, it will appear instantly in the app. Just give it a try, add some nodes, play a bit and adapt the app a bit to test other Firebase functionality as well.
This is what the dashboard may look like.
Note
To clarify this example, the title, description and hint fields, that already persist locally, are stored here as well. It makes sense to avoid data redundancy as much as possible and to store only the ID and VALUE properties of each element:

With only a little bit of code, you can persist your data in the cloud with Firebase. You do not need to worry about scalability...