The basic architecture of Laravel applications
As mentioned previously, Laravel is an MVC framework for the development of modern web applications. It is a software architecture standard that separates the representation of information from users' interaction with it. The architectural standard that it has adopted is not so new; it has been around since the mid-1970s. It remains current, and a number of frameworks still use it today.
Note
You can read more about the MVC pattern at https://en.wikipedia.org/wiki/Model-view-controller.
Laravel directory structure
Now, let's look at how this pattern is implemented within an application with Laravel:
- Open the VS Code editor.
- If this is the first time you are opening VS Code, click on the top menu and navigate to F
ile | Open. - Search for the
chapter-01folder, and clickOpen. - Expand the
appfolder at the left-hand side of VS Code.
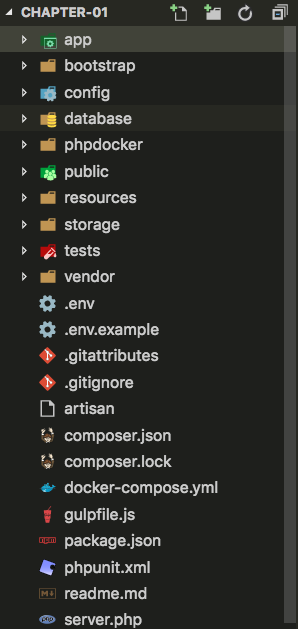
The application files are as follows:

Laravel root folder
Note
The phpdocker folder and docker-compose.yml files are not part of the Laravel framework; we added these files manually, earlier in this chapter.
The MVC flow
In a very basic MVC workflow, when a user interacts with our application, the steps in the following screenshot are performed. Imagine a simple web application about books, with a search input field. When the user types a book name and presses Enter, the following flow cycle will occur:

MVC flow
The MVC is represented by the following folders and files:
MVC Architecture | Application Path | File | |
Model |
|
| |
View |
|
| |
Controller |
|
|
Note that the application models are at the root of the app folder, and the application already has at least one file for MVC implementation.
Also note that the app folder contains all of the core files for our application. The other folders have very intuitive names, such as the following:
Bootstrap | Cache, autoload, and bootstrap applications |
Config | Application's configuration |
Database | Factory, migrations, and seeds |
Public | JavaScript, CSS, fonts, and images |
Resource | Views, SASS/LESS, and localization |
Storage | This folder has separated apps, frameworks, and logs |
Tests | Unit tests using PHPunit |
Vendor | Composer dependencies |
Now, let's see how things work in the Laravel structure.