Adding components to our application
Now, we are going to continue to add some more components to our application. We must remember that, in the application summary, we defined a page for the bikes list that refers to the api/bikes endpoint of our API; also, we will have a bike details page that refers to the api/bikes/id endpoint, containing the details of the selected bike. And, we will do the same to the api/builders endpoint.
So, let's start creating the components:
Open your Terminal window inside
./Client/src/app, and type the following command:
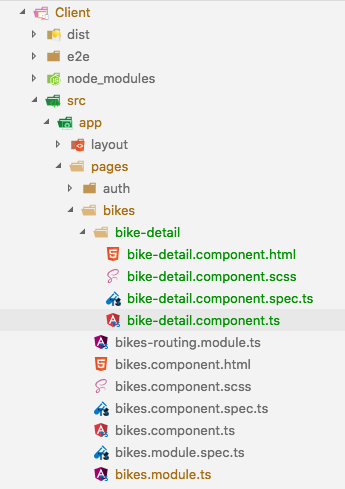
ng g c pages/bikes/bike-detailAt the end of the previous command, you will see the following structure, inside the bikes modules:

Bikes module structure
The preceding command will create a root bikes folder to store every module related to the bikes endpoint; this pattern allows us to have a modular application, where each new feature (for example, bikes-detail or bike-list) will be organized in the same way.
For example, we can add a new inventory...