Integrating Cloud Vision API with SmartExchange
Now that we have seen what can be done using Cloud Vision API, let's actually integrate this into SmartExchange. The idea is that we will allow users to upload images as part of their posts. Using the Cloud Vision API service, we are going to fetch the image labels, as well as checking the image for any explicit content using the label detection and safe search API.
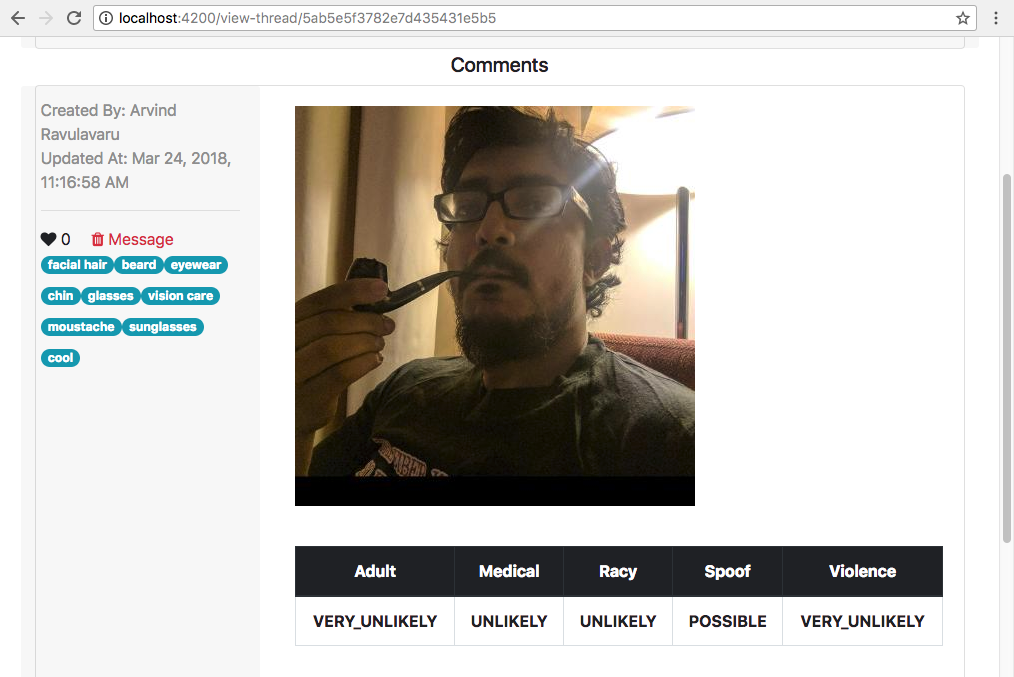
The final output of the uploaded image and its contents will look like this:

A simple and powerful way to protect the content on our sites, without any administration. So, let's get started with the implementation.
Solution design
To achieve the ability to screen images before we display them to the users on our application, we are going to do the following:
- On the view-thread page, we are going to provide a button next to
ReplynamedReply with Imageto keep things simple - The user is going to upload an image to our server using this interface
- The image will be saved on our servers temporarily...