Integrating the Natural Language API with SmartExchange
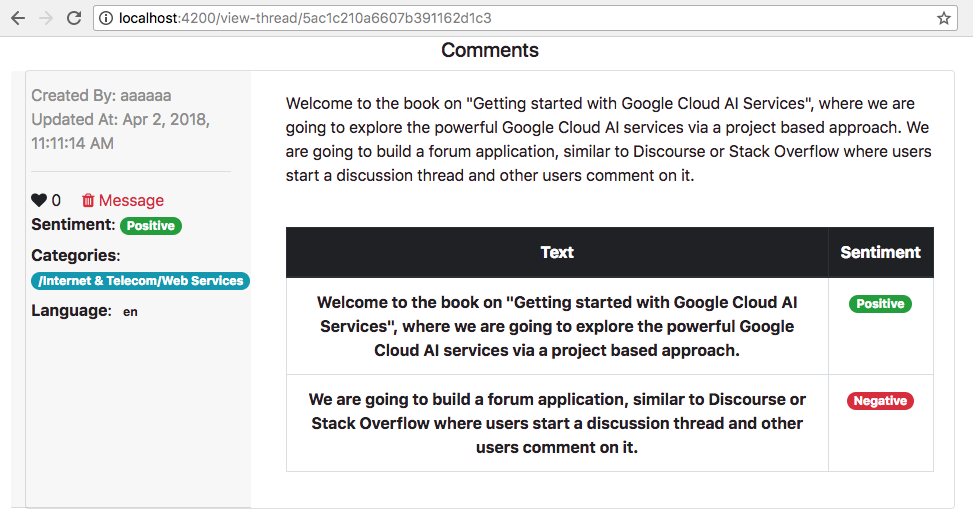
Now that we have seen what can be done using the Natural Language API, let's actually integrate this into SmartExchange. We will allow the users to post a text response to a thread. Before we save this in the database, we will send the text for content analysis to the Natural Language API and get the analysis results. We are going to save the text as well as the analysis in our message collection and display the results to the user. The final output of the text analysis will appear as shown in the following screenshot:

So, let's get started with the implementation.
Solution design
To achieve the preceding result, we are going to do the following:
- On the view-thread page, the user is going to reply with a text message to the thread
- The text will then be sent to the Cloud Natural Language API to be analyzed
- The analyzed response, along with the text itself, will be saved to our database and the response will be sent back to the browser
- The Angular...