Deploying to Heroku
This step is optional and you can do it if you are interested in deploying this app to Heroku. To continue with this section, you need to have set up a Heroku account and installed the Heroku Toolbelt. Once that is done, open a new Command Prompt or Terminal inside the smart-exchange-base folder, and then run:
$ heroku loginThis will prompt for the Heroku credentials that you signed up with. Next, let's get our application ready for deployment. Run this:
$ npm run buildOr run this:
$ yarn buildThis will run the scripts required to build the final dist folder, which will be deployed to Heroku. Once the build is completed, run the following:
$ git add -A $ git commit -am "Vision API Integration Commit"
Let's push the code to Heroku. Run this:
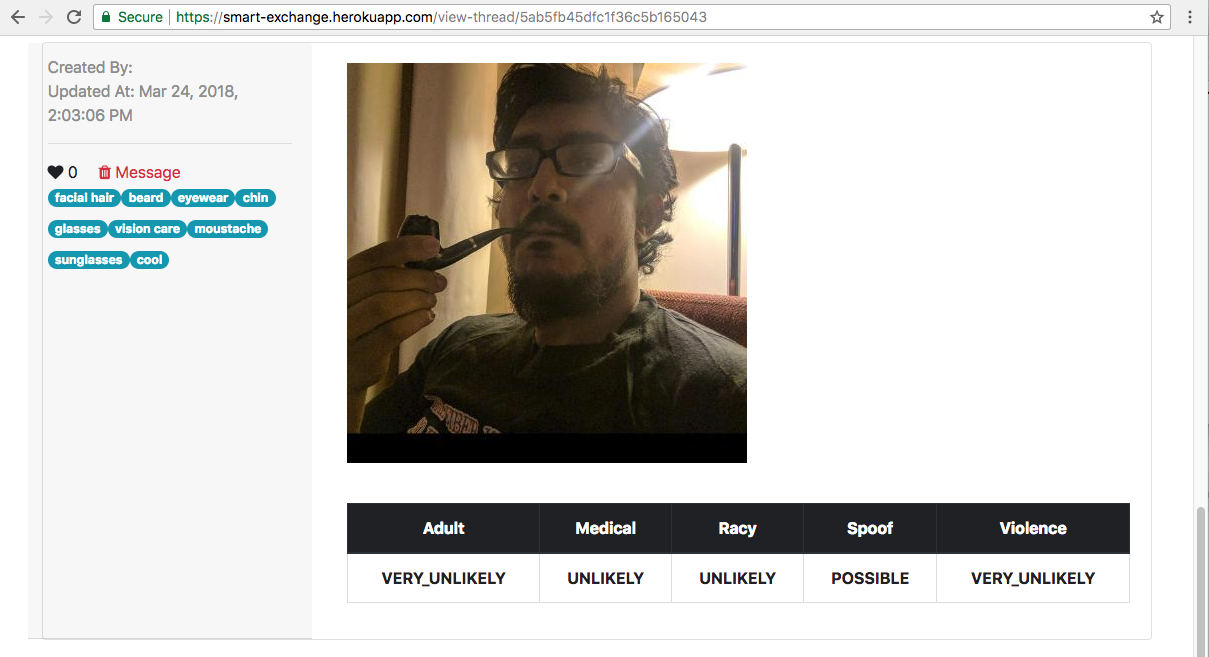
$ git push heroku masterIf everything goes well, the code will be uploaded to Heroku and you should be able to view the application at https://smart-exchange.herokuapp.com, as follows: