Theme setup, logo, and navigation
Now that the HTML template is done, we can now start to convert it into a WordPress theme.
We have a default installation of WordPress. Let's create a new theme folder. We will go to wp-content | themes and create a new folder, MyShop. Inside MyShop, we'll create an index.php file and a style.css file. Let's go ahead and put our declaration in our style.css file as shown in the following snippet:
/*
Theme name: MyShop
Author: Brad Traversy
Author URI: http://eduonix.com
Description: Simple ecommerce theme
Version: 1.0.0
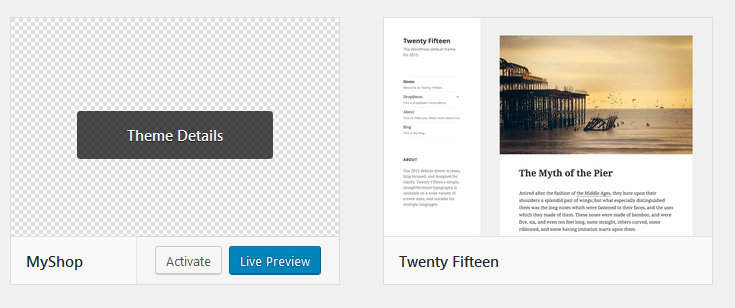
*/Let's save that. Now if we go to the backend in our webpage and go to Appearance | Themes, we'll see MyShop as seen in the following screenshot:

We have a screenshot that we can pop above the MyShop preview image in our project files. Paste this inside the MyShop folder. So now we have MyShop, let's go ahead and activate it. Obviously, right now if we go and reload the frontend, it'll just be blank.
We'll open the MyShop...



































































