Implementing the animation and single.html page
In this section, we want to implement the animation, which is going to be very simple. We're using the W3.CSS framework that has built-in animation.
Let's take a look at the W3.CSS animation page (https://www.w3schools.com/w3css/w3css_animate.asp) as shown in the following screenshot. We can see the different types of animations:
TopBottomLeftRightFade InZoomSpin

Implementing the Fade In animation
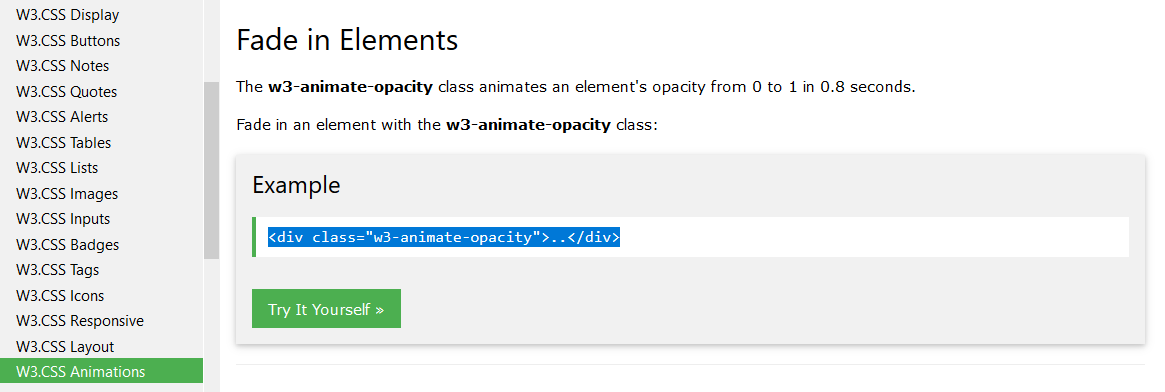
Now using the different type of animations, we want to change the theme of our WordPress home page. First, we want to fade in the photos on the home page. For this, we will need the fade in class shown in the following screenshot:

Let's copy class="w3-animate-opacity" and go to the index.html page, and on each <image> tag paste this in as shown here:
<div class="w3-col m9 l9">
<div class="w3-row">
<div class="w3-col m4 l4 pic">
<img src="images/1.jpg" class="w3-animate-opacity">
<p>Lorem ipsum dolor...


































































