Building a Bootstrap theme
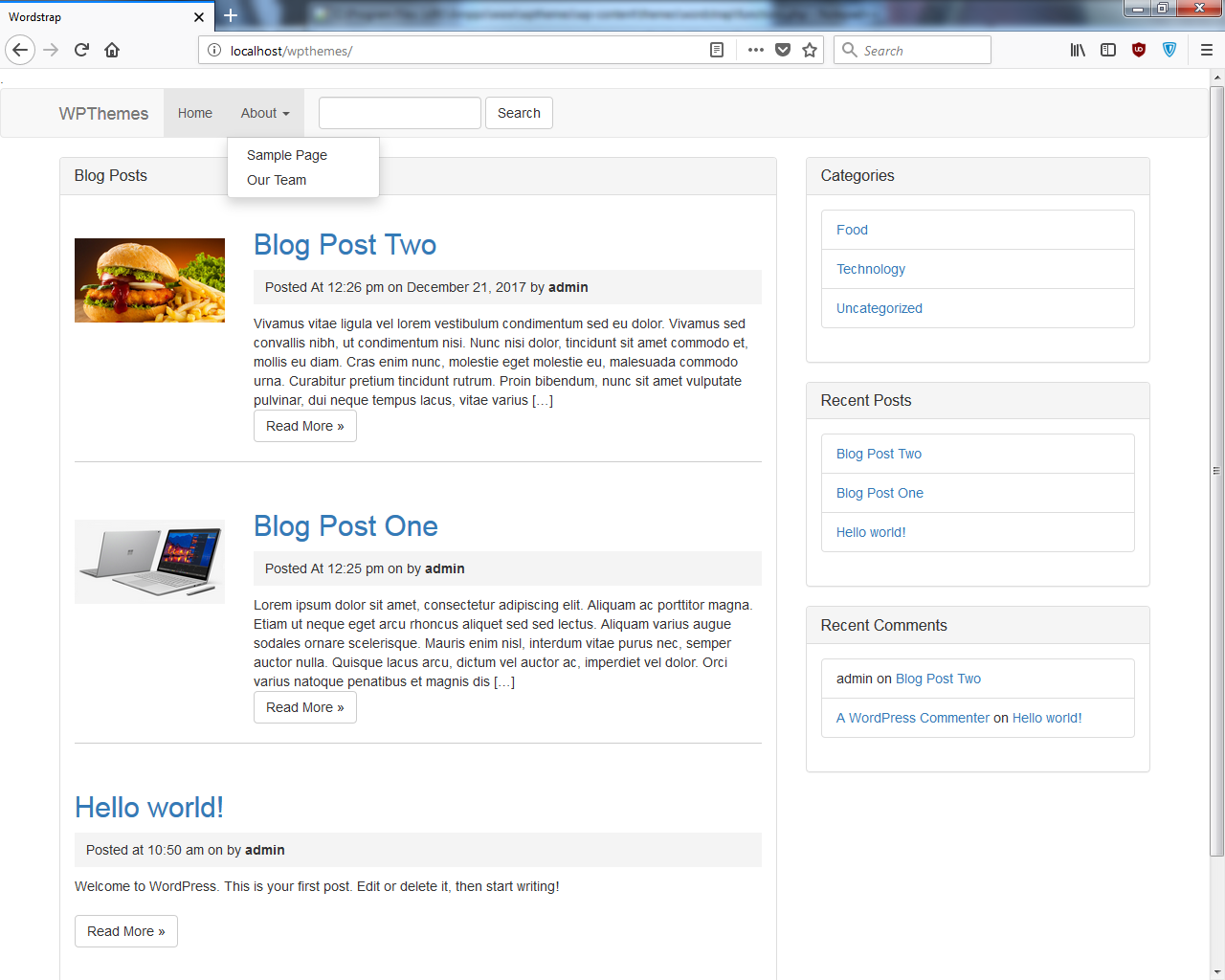
In our previously created template, we have a standard Bootstrap navbar up, and you can see that we have a drop down:

The way that we got to do the drop-down functionality was by using the wp-bootstrap-navwalker class at www.github.com/twittem/wp-bootstrap-navwalker shown in the following screenshot:

This is the most common and, probably, the easiest way to integrate a Bootstrap navbar with the drop-down functionality in WordPress. Let's implement that.
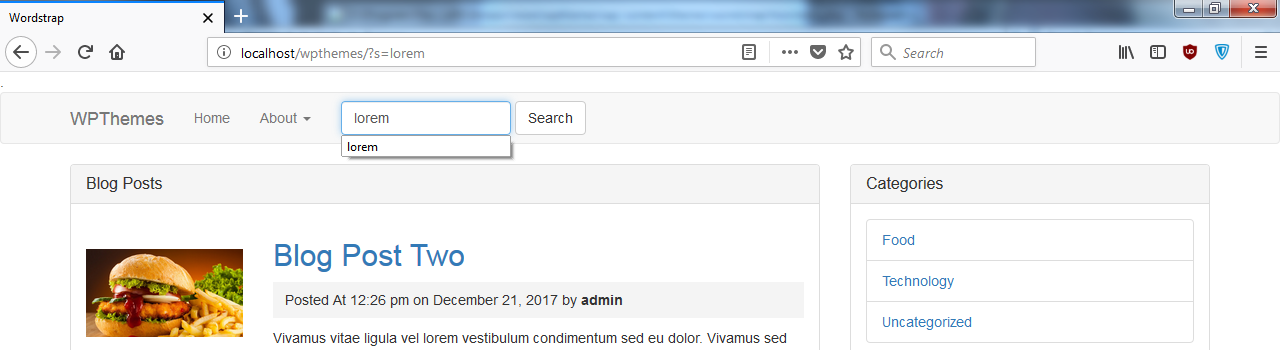
As seen earlier, we have the search box up on our WordPress page. We have some custom code in the header file that allows us to use the search box and have it work correctly, and this will work for posts and pages.
For instance, if I type lorem and hit theSearch button, it's going to bring back everything that has the word lorem in it:

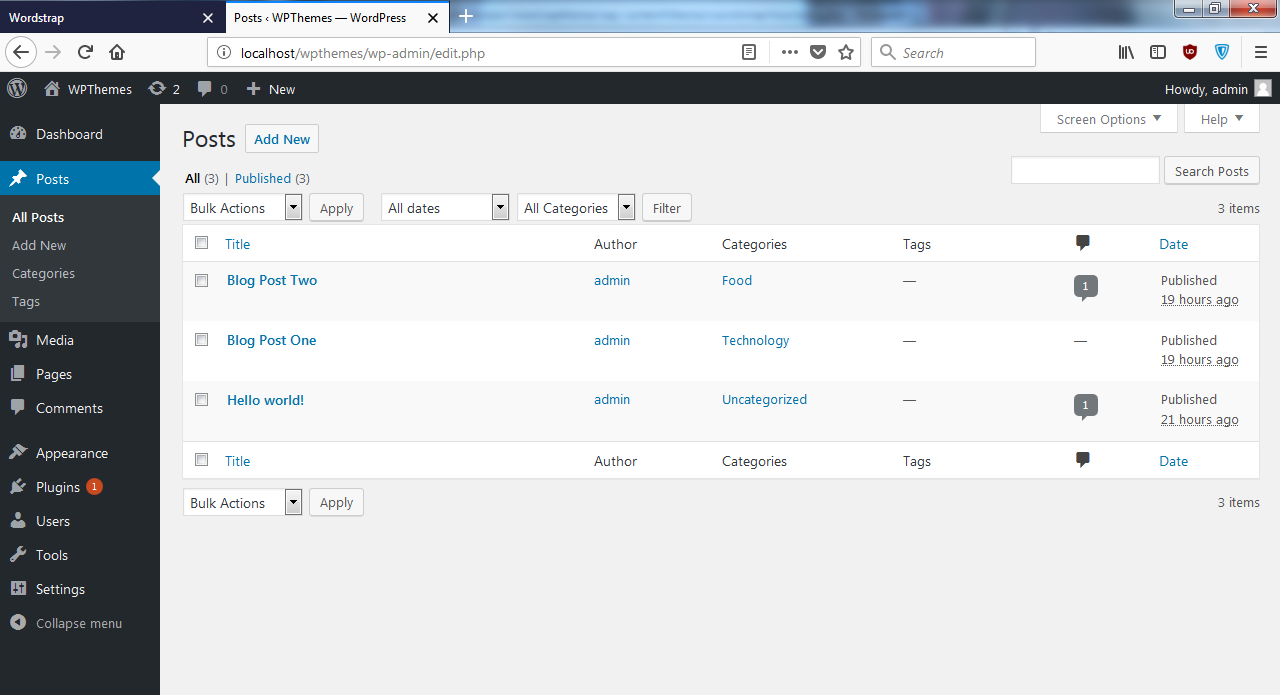
If we go to the backend, we can see we have some posts that we created earlier:

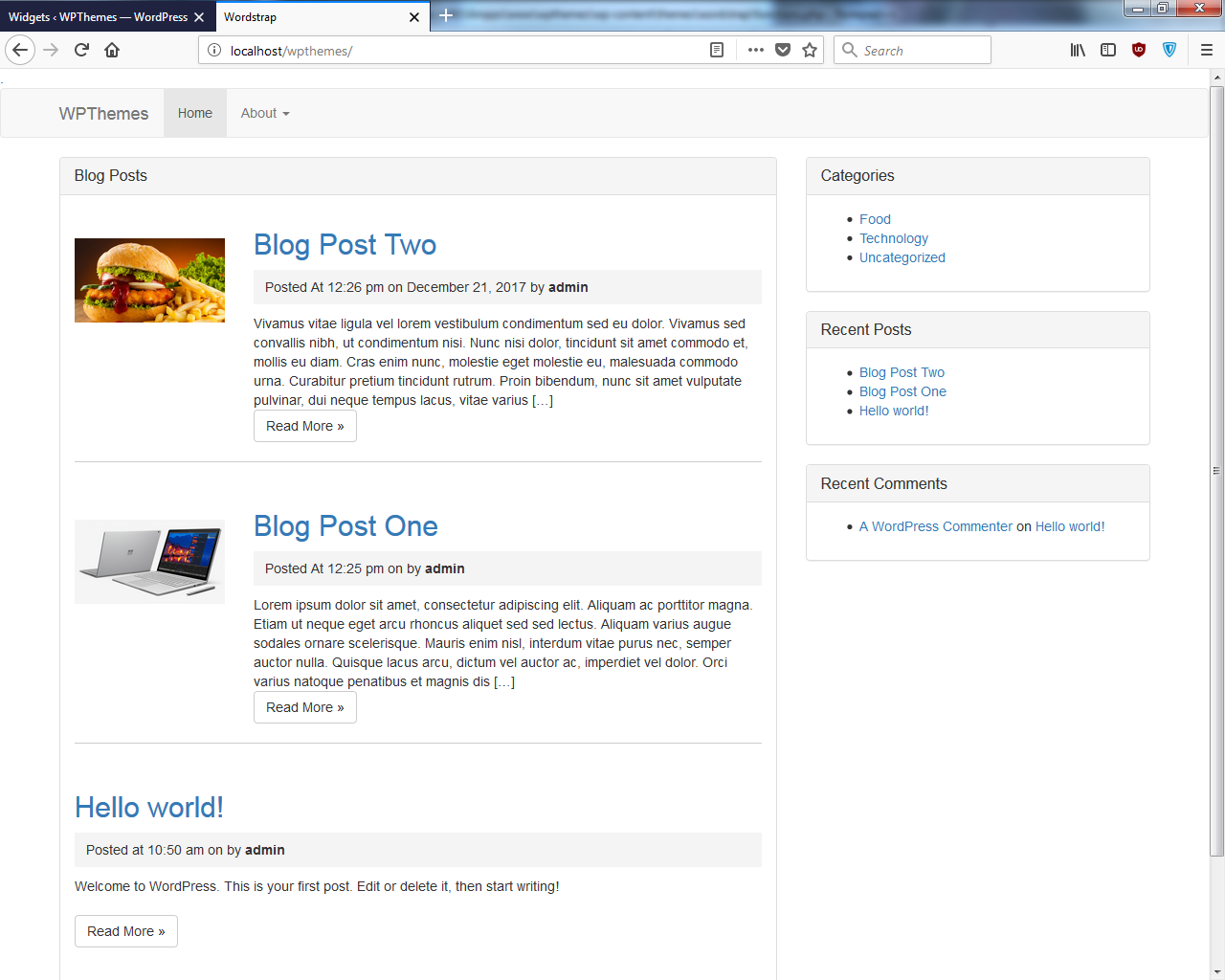
We also have the featured image for it on the main page:

It is the same image we selected in the backend as...



































































