Using Social.framework
When building an app where the user generates their own content, it is usually a good idea to include the ability for them to post what they've made to an external social media service. Luckily, Apple has integrated some of the most popular social media services (like Facebook and Twitter) right into iOS. In this section, we're going to get our feet wet with the Social.framework, and let users post their snippets straight to Twitter.
Note
Again, before we get started, link the Social.framework to your Snippets project so that we can use the social APIs included within.
Setting up the views
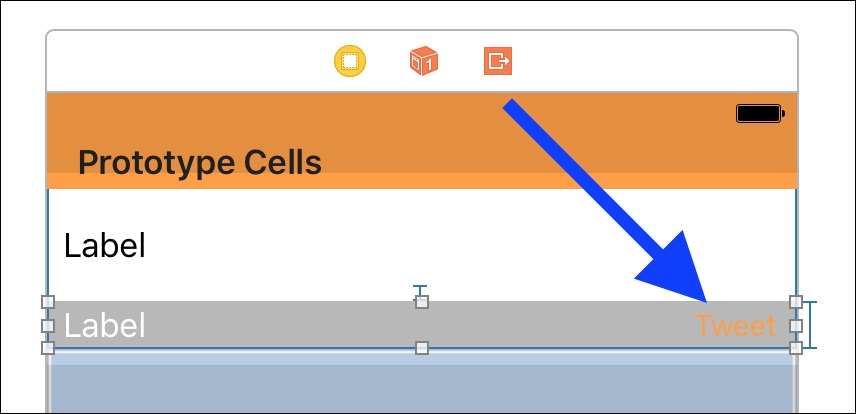
The first thing we'll need to do to post our snippets to Twitter is to add a new button to the actual snippets for the user to press. We'll be adding a Tweet button to the right side of the grey bar that sits at the bottom of each snippet. Let's open up Main.storyboard and get started:

Figure 8.8: The Tweet button added to the right of the grey bar on the text snippet
First, drag a button...