Summary of layout functions
In this section, we will look at all of the layout functions to give an overview of what is available. We will review applications with each of the layouts with the same content to give an idea of how they all compare.
flowlayout
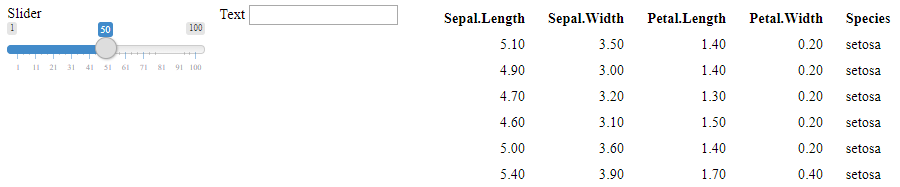
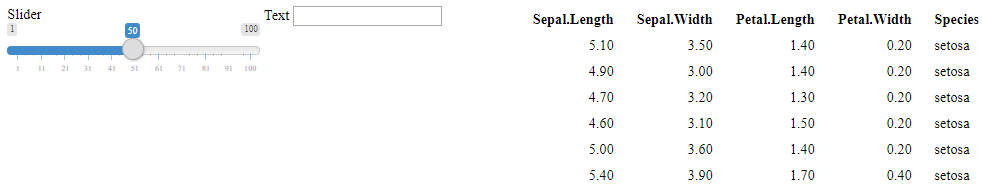
The following screenshot illustrates the flowlayout function of the setup. Elements are ordered left to right and top to bottom, as seen in the following screenshot:

flowlayout
Resizing the application window causes the elements to reorder themselves so that they fit left to right and top to bottom.
sidebarlayout
The most common sidebarlayout setup features inputs on the left-hand side and outputs can be found on right-hand side of the screen, as shown in the following screenshot:

sidebarlayout
splitlayout
splitlayout takes as many elements as you give it and arranges them on the page left to right. By default, each column is given the same width but they can be adjusted manually, as shown in the following screenshot:

splitlayout































































