Adding notifications, messages, and tasks
In this section, we will talk about adding notifications, messages, and tasks, and then how to make the content of them dynamic.
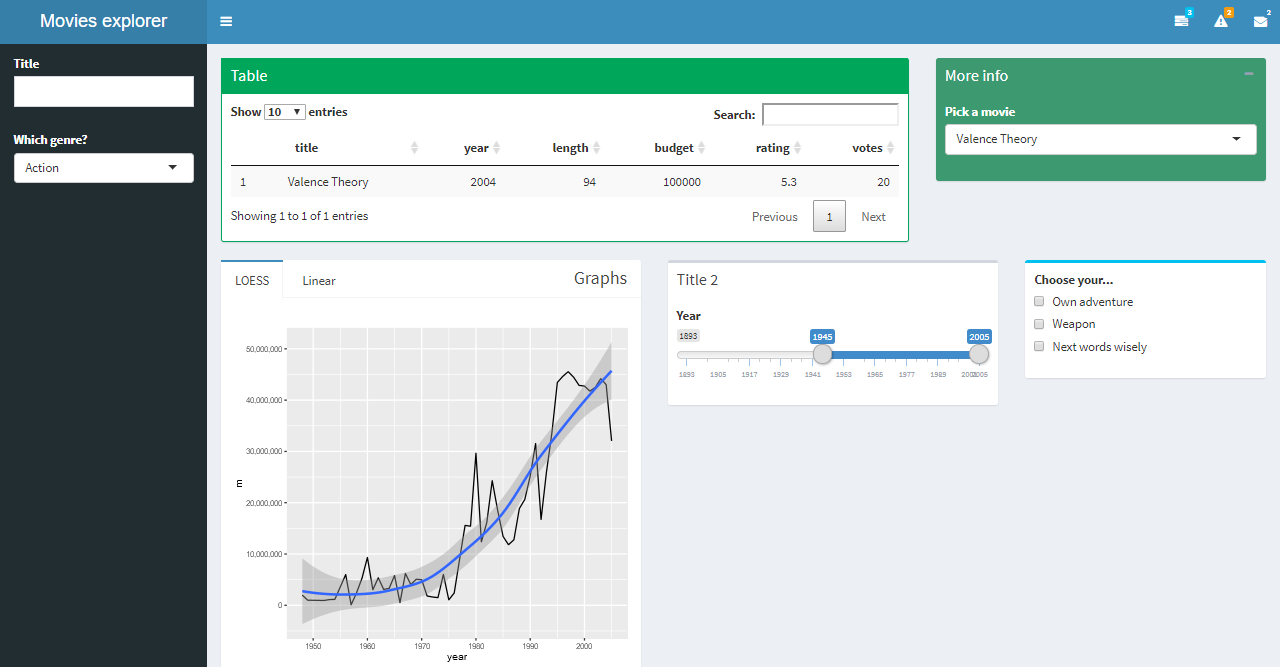
Let's look at the example application. As you can see in the following screenshot, this is a dashboard where we've added icons to the header to allow us access to some menus, tasks, notifications, and messages:

Let's look at the code. In the case where the messages within the menu are static, the code is very simple. The dropdownMenu function is used, to which is added the type, that is, notification message or task, and optionally the status, which affects the color of the little number next to each icon, which gives the number of entries within it. The statuses are the same as the Bootstrap statuses we came across earlier in this chapter. A list is available by typing ?validstatuses in the console. Having performed this setup for tasks, a set of task items is added using the taskItem function. Each sector value is a percentage...































































