UI
Creating a game UI can be very complex, or at least time-consuming. Precisely placing individual elements and ensuring they work on different-sized screens and devices is the least interesting part of game development for many programmers. Godot provides a wide variety of Control nodes to assist in this process. Learning how to use the various Control nodes will help lessen the pain of creating your game's UI.
For this game, you don't need a very complex UI. The game needs to provide the following information and interactions:
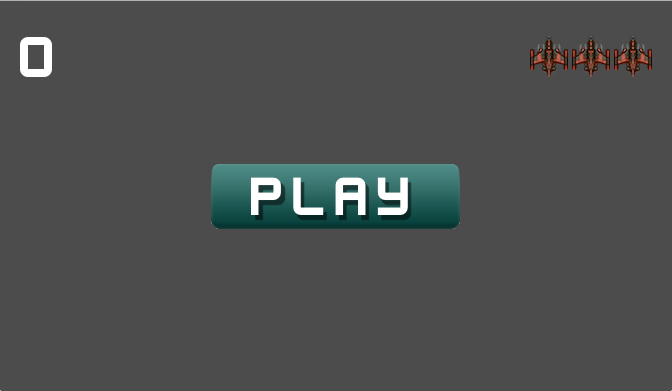
- Start button
- Status message (Get Ready or Game Over)
- Score
- Lives counter
The following is a preview of what you will be able to create:

Create a new scene, and add a CanvasLayer with the name HUD as its root node. The UI will be built on this layer by using Godot's ControlLayout features.
Layout
Godot's Control nodes include a number of specialized containers. These nodes can be nested inside each other to create the precise layout you need. For example, a MarginContainer...