Generating services
Services are user-defined classes to solve some purposes. Angular recommends having only template-specific codes in components. A component's responsibility is to enrich the UI/UX in an Angular application and it delegates business logic to services. Components are the consumers of services.
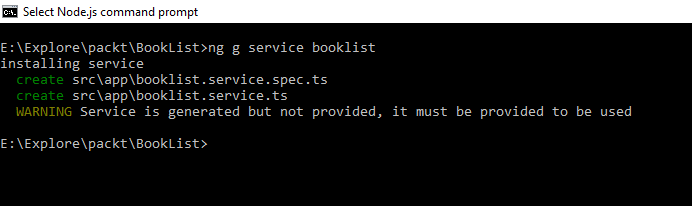
We have the component in place that helps render the Booklist template. Now, let's run a CLI command to generate a service to serve the list of books. Execute the following command to generate booklist.services.ts and booklist.services.spec.ts:

The code snippet of the generated booklist.service.ts is shown here:
import { Injectable } from '@angular/core';
@Injectable()
export class BooklistService {
constructor() { }
} Notice that BooklistService is decorated with @Injectible so that this booklist service will be available to the components. Also there is a warning message, Service is generated but not provided, it must be provided to be used. It means that...




































































