Implementing change detection in Angular
Change detection is the process of detecting any internal state changes in a model or component class and then reflect them back to the view, mainly by manipulating DOM.
Change detection is one of the most important changes from Angular 1.x to 2.
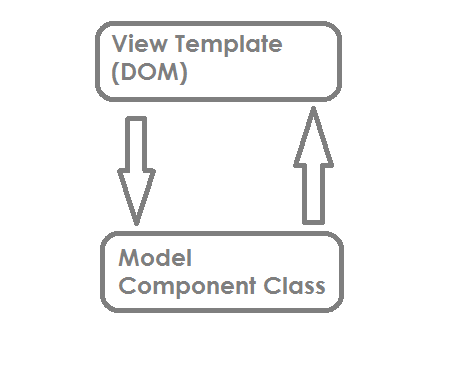
The application state changes happen either from model to view or vice versa. To understand better, take a look at the following diagram:

Application state changes can happen in two ways:
- From Model to View Template (DOM)
- From View (DOM) to Model (Component Class)
Now that we know that state changes happen either in a model or in DOM, let's analyze what triggers change detection.
Change detection is triggered by the following:
- JavaScript events (
click,mouseover,keyup, and so on) setTimeout()andsetInterval()- Asynchronous requests
Note
Note that all the preceding three listed ways are async processes. So it's safe to say that in Angular, change detection happens whenever we have async methods/requests in place.
Before...




































































