Autosuggestion with AutoComplete
AutoComplete is an input component that provides real-time suggestions while the user types into the input field. This enables users to quickly find and select from a list of looked-up values as they type, which leverages the searching and filtering abilities.
A basic usage of the AutoComplete component includes the suggestions attribute to provide the list of all resulted items and completeMethod to filter items based on the typed query. For example, the following AutoComplete component displays the list of countries based on the user query:
<p-autoComplete [(ngModel)]="country" name="basic" [suggestions]="filteredCountries" (completeMethod)="filterCountries($event)" field="name" [size]="30" placeholder="Type your favourite Country" [minLength]="1"> </p-autoComplete>
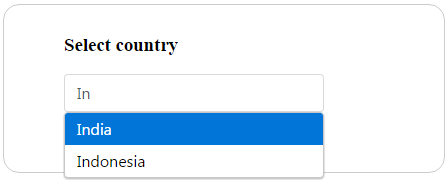
In the preceding example, minLength="1" is used as minimum characters for the input to query results. This will render the output as shown in the following snapshot:

As the user...


































































