Removing product tabs
WooCommerce prints out all of the information about your products, which is generally pretty useful information for your customers. Sometimes, however, you may want to hide some of that information. With a bit of code, it's pretty easy to hide the product tabs.
Getting ready
You should have a simple product in your store.
How to do it…
To remove product tabs, we perform the following steps:
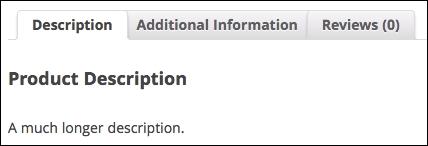
Go to one of your products and find the tabs near the bottom of the product page, underneath the products' short description and the buy button.

Use a tool that allows you to browse the source of an HTML page. I'm using Google Chrome's Inspect Element; you could also use Firebug from FireFox.
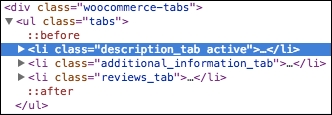
You should be able to find
tabsin the source code.
Write down any of the classes of the tabs you want to hide. Omit the
_tabsyntax at the end of the class. You just need the first part.Now that we have the classes, we can write some code to hide those tabs. In your theme's
functions.phpfile, add...