Using the Treeview widget
In this recipe, we will introduce the ttk.Treeview class, a versatile widget that lets us display information in both tabular and hierarchical structures.
Each item added to the ttk.Treeview class is divided into one or more columns, where the first one may contain text and an icon and serves to indicate whether the item can be expanded and show more nested items. The rest of the columns contain the values that we want to display for each row.
The first row of the ttk.Treeview class is composed of headings that identify each column by its name and can be optionally hidden.
Getting ready
Using ttk.Treeview, we will tabulate the information of a list of contacts stored in a CSV file, similar to what we previously did in Chapter 5, Object-Oriented Programming and MVC:

How to do it...
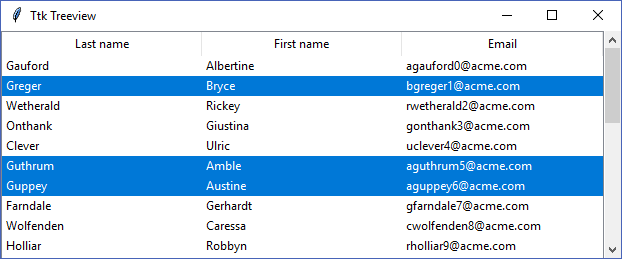
We will create a ttk.Treeview widget with three columns that hold the fields of each contact: one for its last name, another one for its first name, and the last one for its email address.
Contacts...