Adding shapes to the canvas
In this recipe, we will cover three of the standard canvas items: rectangles, ovals, and arcs. All of them are displayed within a bounding box, so the use of only two points is necessary to set their position: the upper-left corner of the box and the lower-right corner.
Getting ready
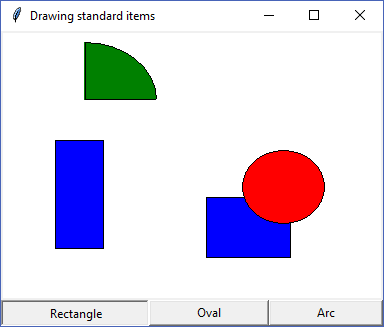
The following application allows users to freely draw some items on the canvas by selecting its type with three buttons—each one to select the corresponding shape.
Item's positions are determined by clicking first on the canvas to set the upper-left corner of the box the item will be contained in, and then clicking to set the lower-left corner of this box and draw the item with some predefined options:

How to do it...
Our application stores the currently chosen type of item, which is selected with one of the three buttons placed on a frame below the canvas.
Clicking with the primary mouse button on the canvas triggers the handler that stores the position of the first corner of the new item...