The basic geometries provided by Three.js
In Three.js, we have a couple of geometries that result in a 2D mesh and a larger number of geometries that create a 3D mesh. In this section, we'll first look at the 2D geometries: THREE.CircleGeometry, THREE.RingGeometry, THREE.PlaneGeometry, and THREE.ShapeGeometry. After that, we'll explore all the basic 3D geometries that are available.
2D geometries
2D objects look like flat objects and, as the name implies, only have two dimensions. The first 2D geometry on the list is THREE.PlaneGeometry.
THREE.PlaneGeometry
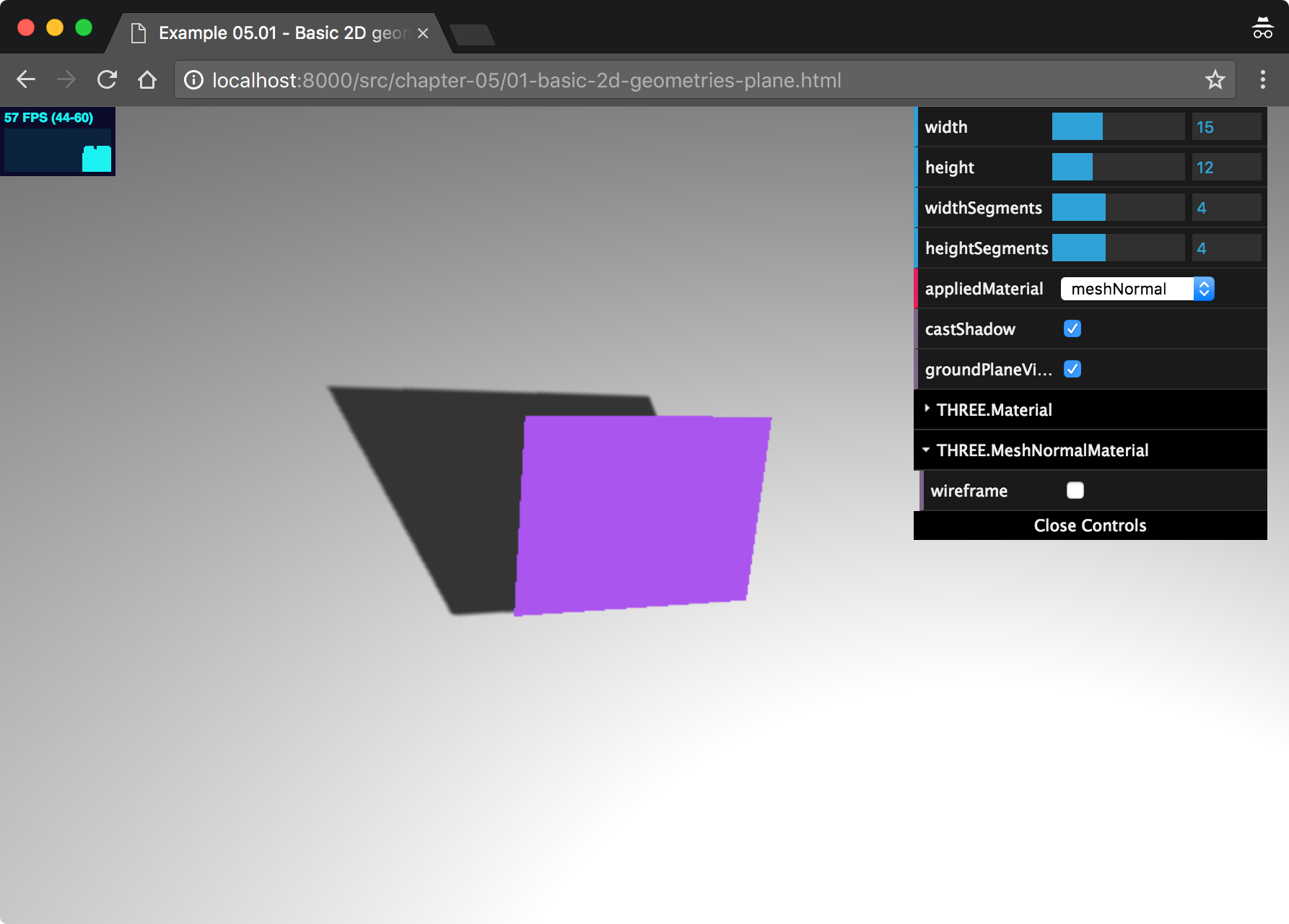
A PlaneGeometry object can be used to create a very simple 2D rectangle. For an example of this geometry, look at the 01-basic-2d-geometries-plane.html example in the sources for this chapter. A rectangle that was created using PlaneGeometry is shown in the following screenshot:

57 FPS (44-60)
In this examples for this chapter, we've added a control GUI that you can use to control the properties of the geometry (in this case, the width, height...
































































