Setting up CircleCI in GitHub
Let us add a new project to CircleCI with our functional-summer (https://github.com/packtci/functional-summer) GitHub project using our packtci (https://github.com/packtci) GitHub account. The first thing we need to do is to click the Add Projects button for GitHub that looks like this in the dashboard:

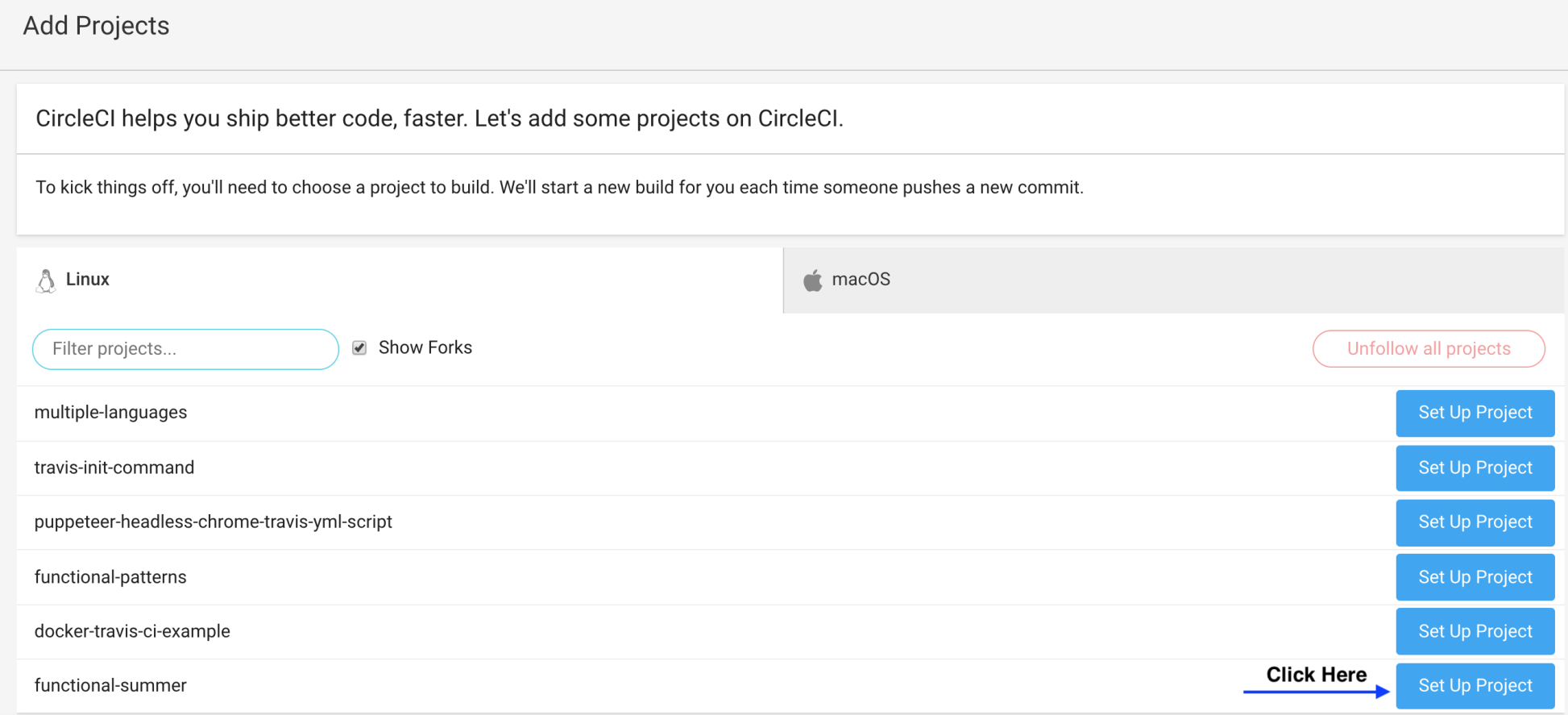
Once you click the Add Projects button you will be routed to a page like this:

We will click the Set Up Project button for the functional-summer GitHub repository and will be routed to a page like this:

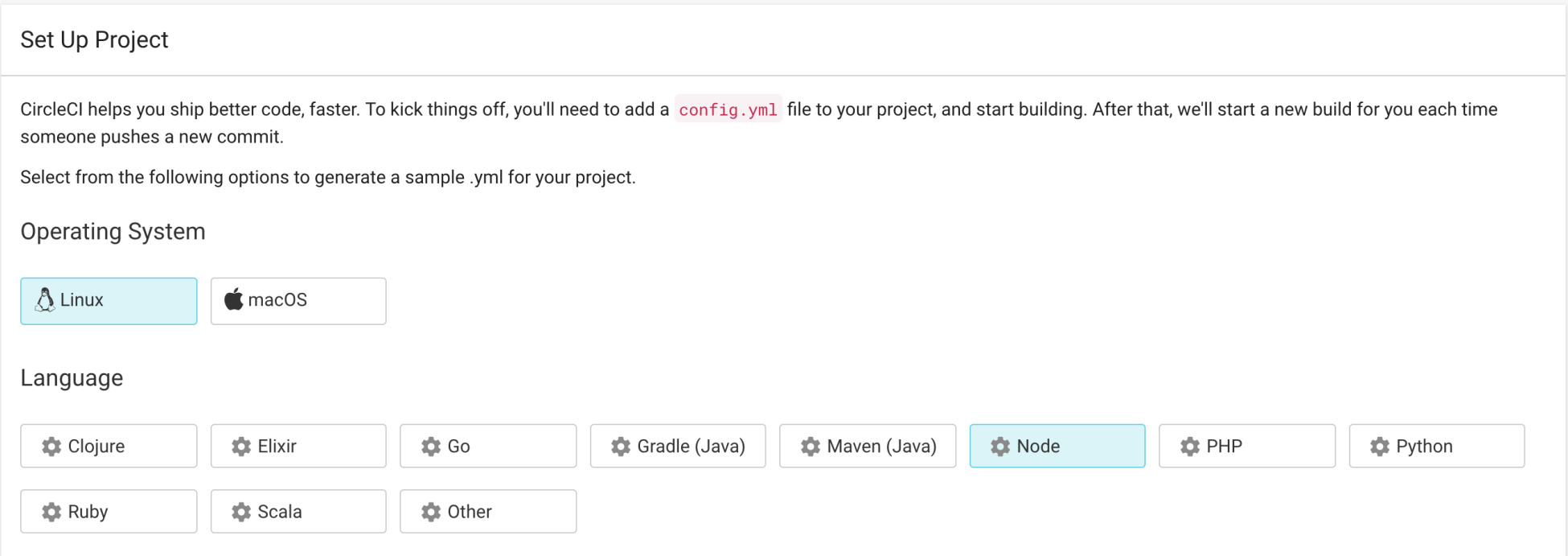
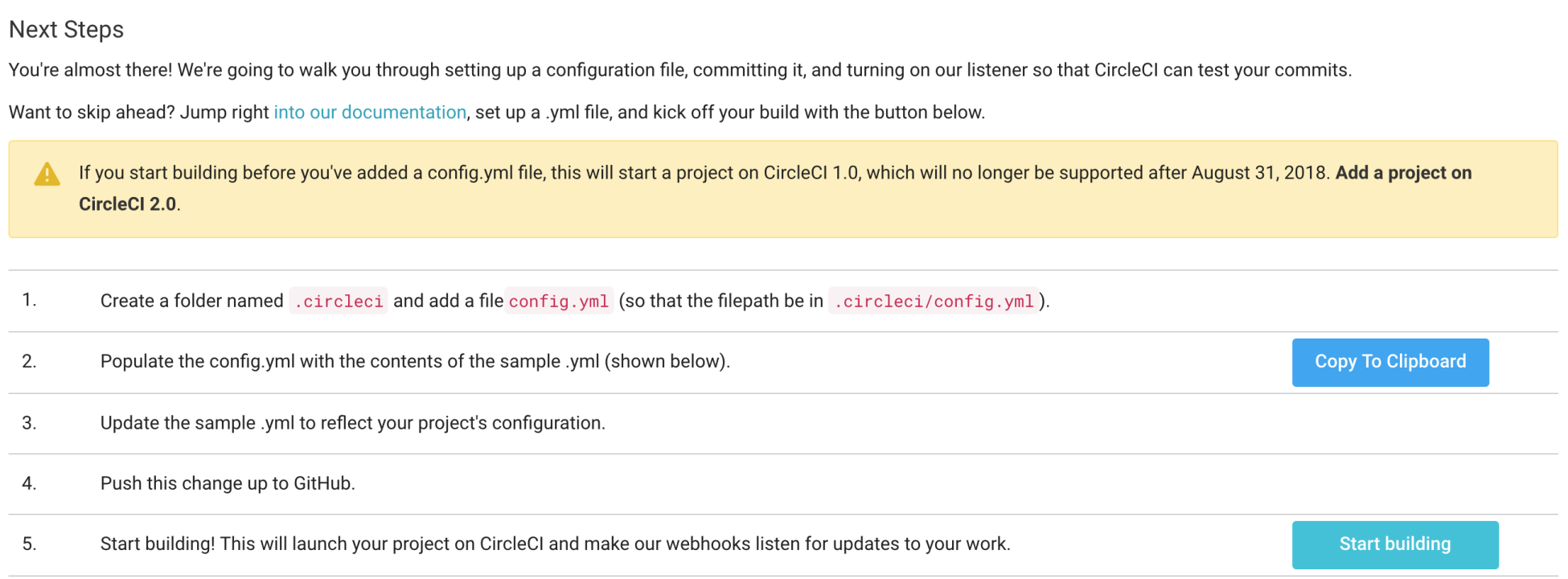
CircleCI automatically picked Node as our language because we have a package.json file and because we have JavaScript files in this repository. We are not done yet, though. If you scroll further down this page, you will notice some next steps to get CircleCI started in our project:

We need to create a folder called .circleci in the root of our project and add a file called config.yml in this folder. Let us create this folder and file by using the GitHub UI. We will...