Implementing public and private views
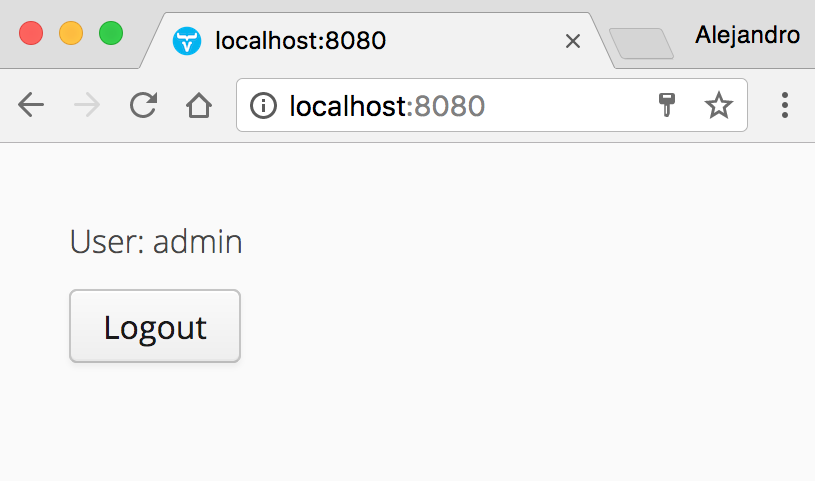
Frequently, web applications have two main screens. One for visitors who are not authenticated, and one for users who are authenticated. It makes sense to implement the UI in a way that reflects this exactly. The idea is to create two custom components (using the Composite class); one for public access, and one for authenticated users. So, for now, let's suppose we have a custom PublicComponent class that shows the login form and a PrivateComponent that shows something like the following:

When the user is successfully authenticated, the PrivateComponent is shown. When the Logout button is clicked, the user should be redirected to the PublicComponent. The Vaadin UI implementation (VaadinUI in this chapter's example) should reflect the fact that there are two main screens that can be shown depending on whether the user is authenticated or not.
The init method of the UI implementation should verify whether a user is authenticated already, and if so, show...