Angular Material
The goal of the Angular Material project is to provide a collection of useful and standard-setting high-quality user interface (UI) components. The library implements Google's Material Design specification, which is pervasive in Google's mobile apps, web properties, and Android operating system. Material Design does has a particular digital and boxy look and feel, but it is not just another CSS library, like Bootstrap is. Consider the login experience coded using Bootstrap here:

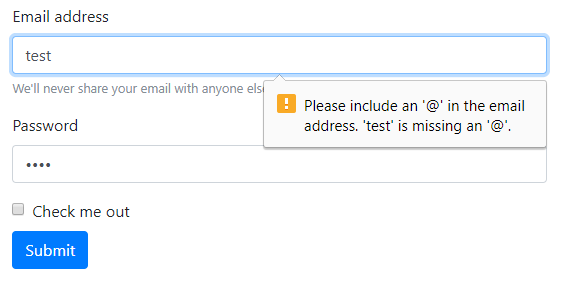
Bootstrap Login Experience
Note that input fields and their labels are on separate lines, the checkbox is a small target to hit, the error messages are displayed as an ephemeral toast notification, and the submit button just sits in the corner. Now consider the given Angular Material sample:

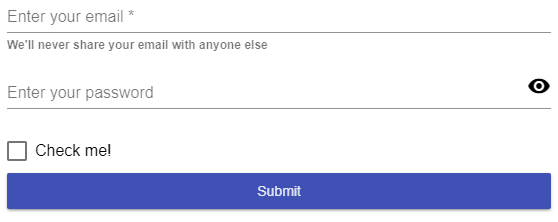
Angular Material Login Experience
The input fields and their labels are initially combined, grabbing the user's attention in a compact form factor. The checkbox is touch friendly and the Submit button stretches to...




































































