What is a single-page website?
You may be wondering what a single-page website is and whether you have ever used one. Simply put, it's a website with only a single page split into sections, using buttons to anchor to the different sections. These sections usually contain little information; they are essentially the equivalent of separate pages in a larger website.
Single-page websites are commonly used for the following types of websites:
- Portfolio
- Landing page
- Coming soon page
- App page
- Simple gallery
- Product page
Single-page examples
Let's take a look at some awesome single-page examples.
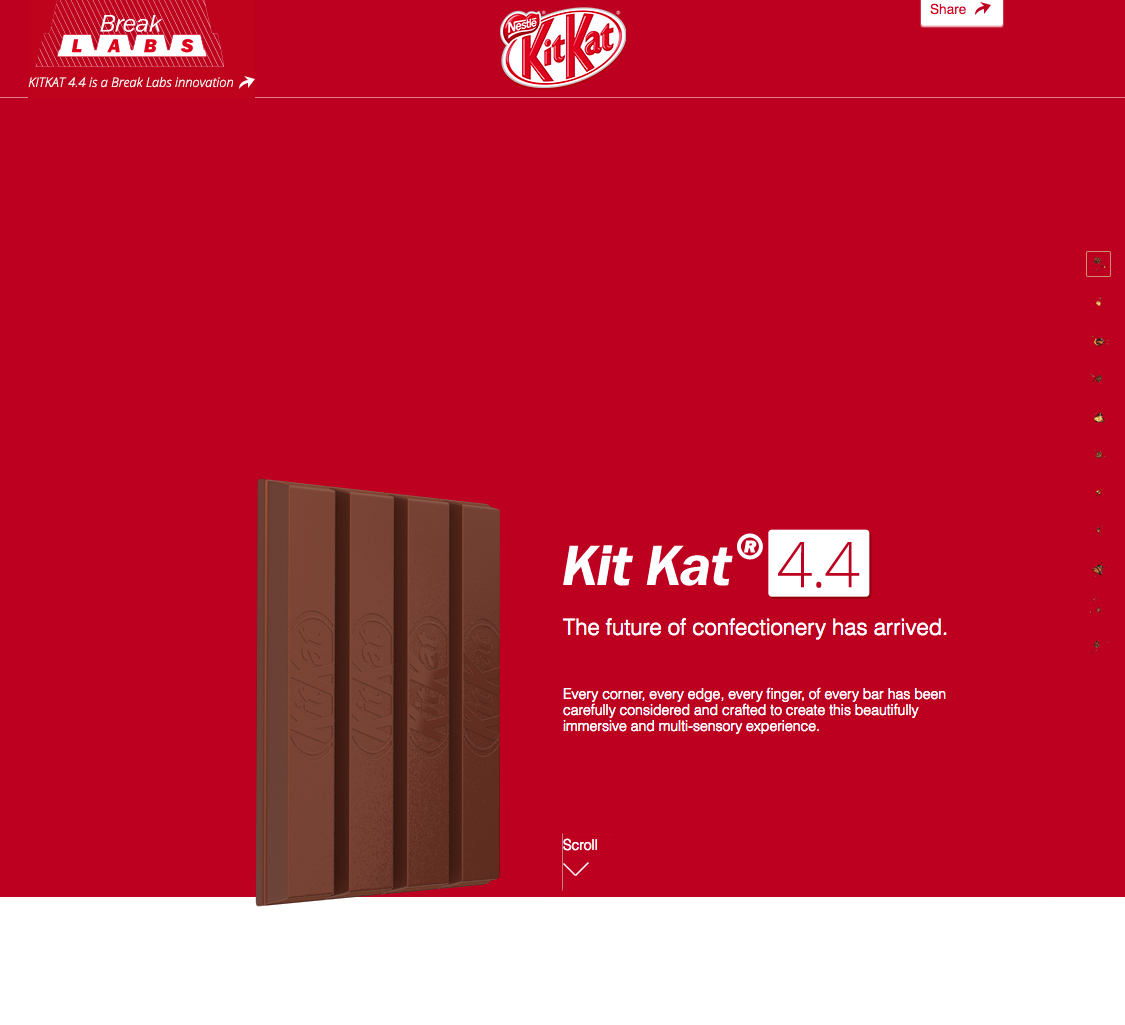
Android KitKat promotional homepage
When scrolling, elements animate and scroll across the screen. There is a set of navigation buttons in the form of circles on the right-hand side. Clicking one of these makes the website scroll to that section; it doesn't jump, but scrolls to it, which provides a more seamless experience for the user. This isn't necessary, but it improves the UX.

Here's the website link: https...





























































