Implementing the blog posts
Now we will implement the blog posts on the home page, these will not be the full post, but a snippet to get the user's appetite wet and entice them to click on it.
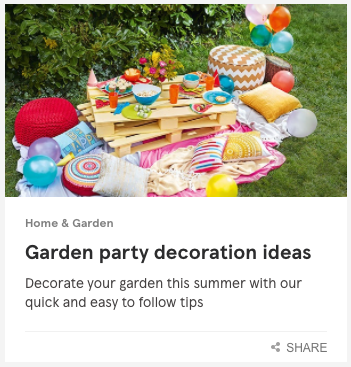
Let's take a look at the blog post preview from the TESCO blog:

The preceding post consists of the following:
- A thumbnail image
- Category
- Title
- Brief description
- Share button, which when clicked shows the following buttons:

TESCO's blog uses tiles to display the posts, Bootstrap has a really cool feature called cards that provide a very similar look and feel.
For more information about the card component in Bootstrap check out the following link:
https://v4-alpha.getbootstrap.com/components/card/
Adding cards
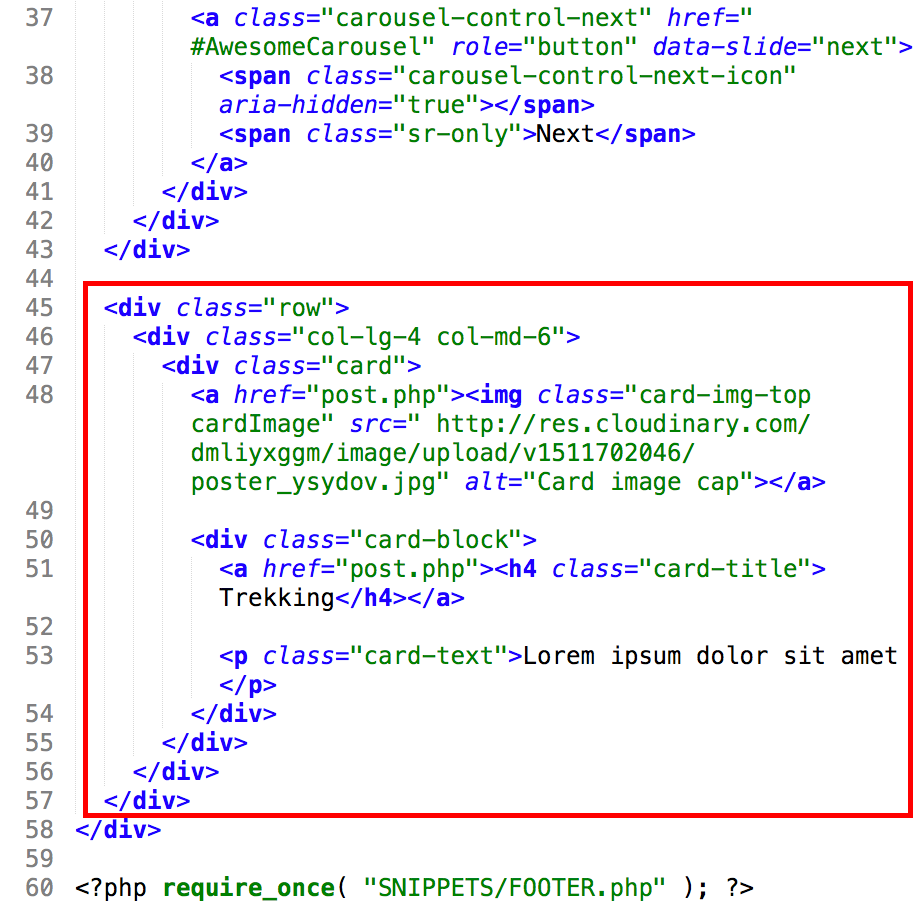
Now we all add some cards to our home page, simply add the following code after the row that contained the carousel:

Let's go over the code line by line:
- Line 1 adds a row like we have already done a million times already.
- Line 2 adds a
divthat will store a single card. The classes provide the following layout...





























































