Implementing the sidebar
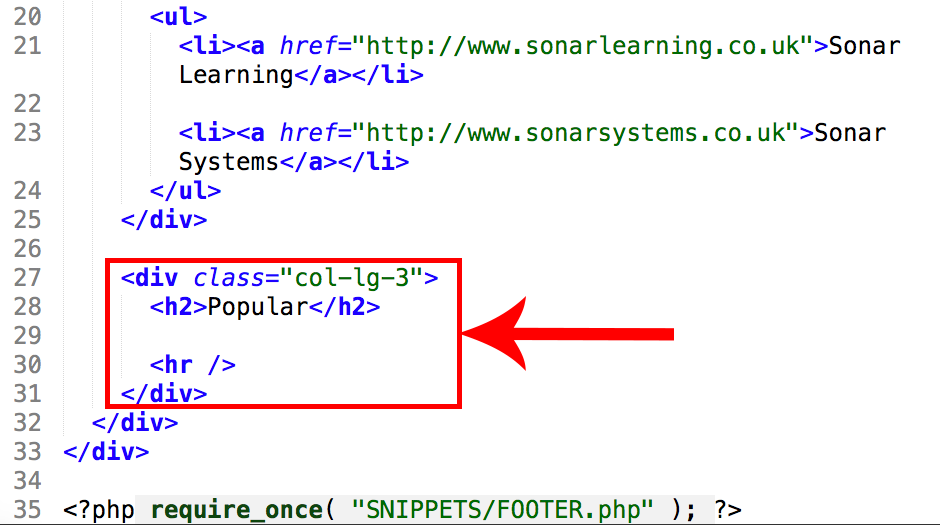
We are now at the final stage of this chapter, where we implement a sidebar with call links to other great articles. As you may remember from earlier in this chapter , we added a div, which spanned only nine columns on larger screens, and the remaining three are for the sidebar. To access them, add the following code below the div that contains all the main content:

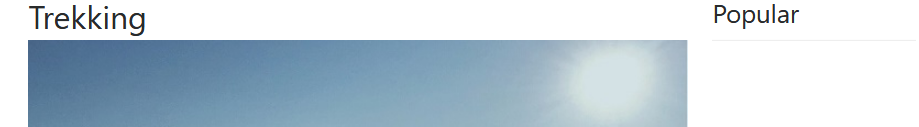
The code we added simply creates a div to contain the sidebar and adds a section header along with a horizontal rule. This will produce the following result:

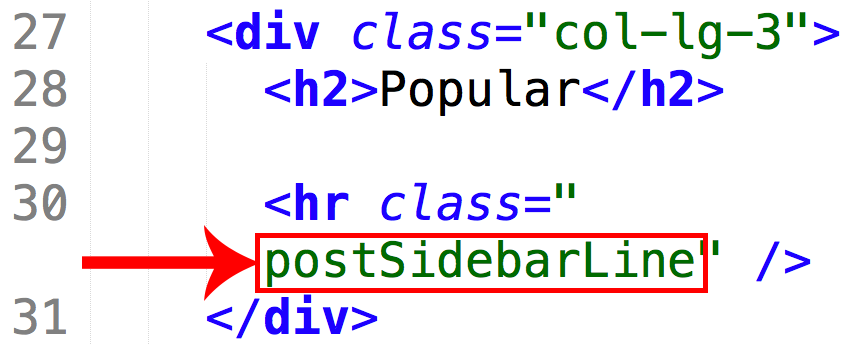
This is a good start, but the horizontal line is barely visible; I wouldn't blame you if you can't see it—it is, after all, that faint. We will override the border properties to change the size and color. First, add a class of postSidebarLine to the horizontal rule tag:

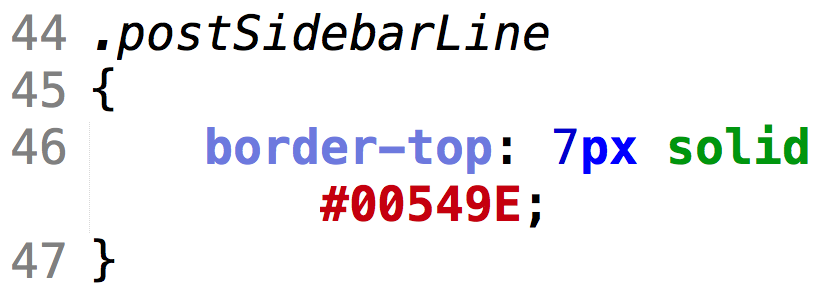
Now, add the following code to the index.css file to override the default properties of the horizontal rule tag:

We simply changed the height of the border to 7px and changed the color...





























































