Setting up the backend
The backend will serve as a database and API for our blog. It will store user information and blog posts, and serve them to our application via a REST API.
The backend server code is provided by the book. You can find the template code for this chapter in chapter6_1.zip (which contains the server and our React/Redux application from the previous chapters).
Unpack the zip, change into the directory, and run npm install to install the dependencies. The backend server will also serve the frontend now. This means that it replaces the serve tool we used earlier. You can now:
- Use
npm startto start the backend and frontend in production mode - Use
npm run start:devto start the backend and frontend in development mode
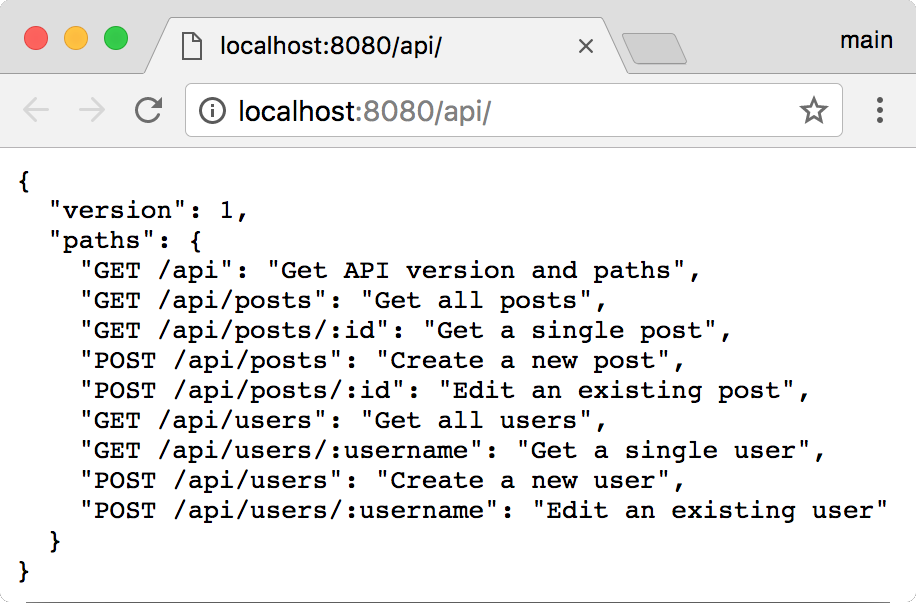
Run npm run start:dev and open http://localhost:8080/api/ in your browser to verify that the backend is available and working:

Accessing the backend API in the browser
Then, open http://localhost:8080 in your browser to see the client.
Now that we have the backend server...




































































