The Redux cycle
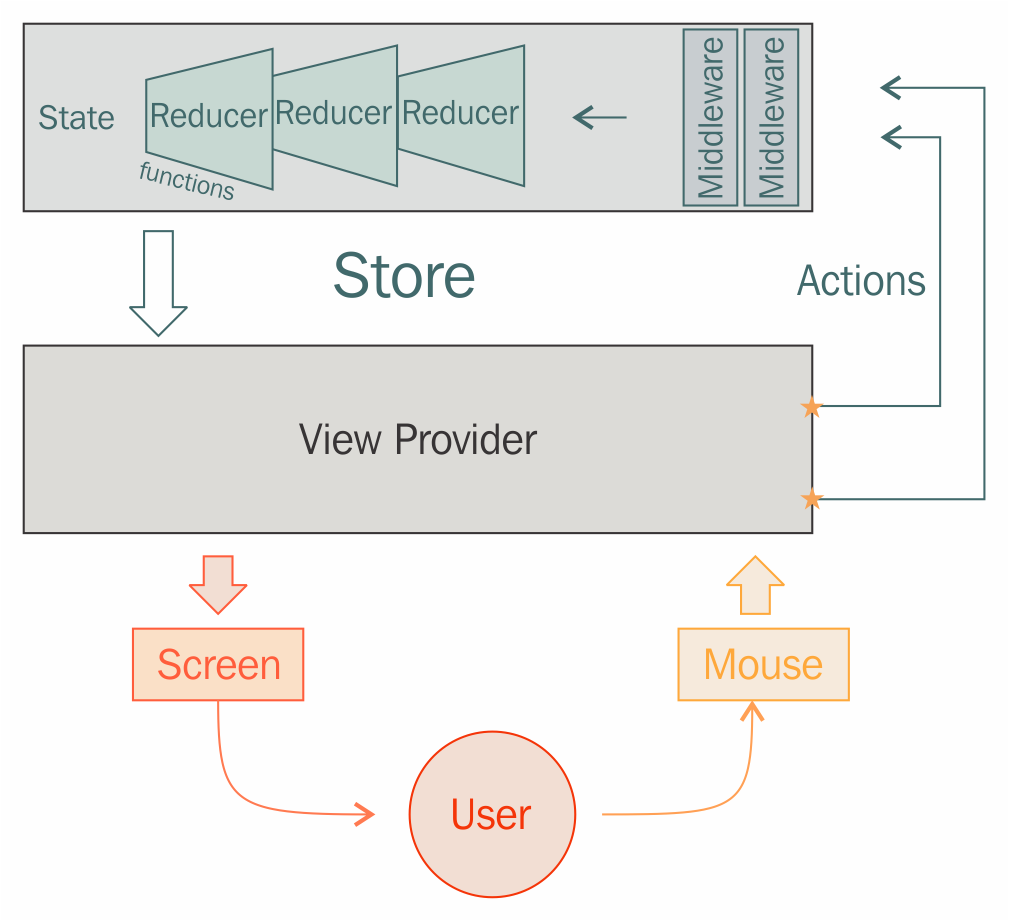
Before we start implementing the elements of Redux, let's take a look at the data flow with Redux in one big picture—from an action getting dispatched to the updated application state:

Illustration of the Redux cycle
http://staltz.com/unidirectional-user-interface-architectures.html
An action is dispatched
It all starts with a call to store.dispatch(action), which means that some action happened (user action, request resolved, and so on). An action is a plain object that describes what happened:
{ type: 'CREATE_POST', user: 'dan', text: 'hello world' }Note
It might help to think of the action as a kind of a log entry that tells we what happened, for example, Post hello world created by user dan.
Redux checks whether the dispatched action has a type property, then passes it on to the main reducer. This process is called dispatching an action.
The main reducer function gets executed
Redux executes the main reducer with the current state and the dispatched action. Usually, the main reducer...




































































