Creating a custom title view
In order to add anything into our title view, we must first add a UIView. They are containers into which you can put other UI elements.
Adding a container
Perform the following steps for adding a container:
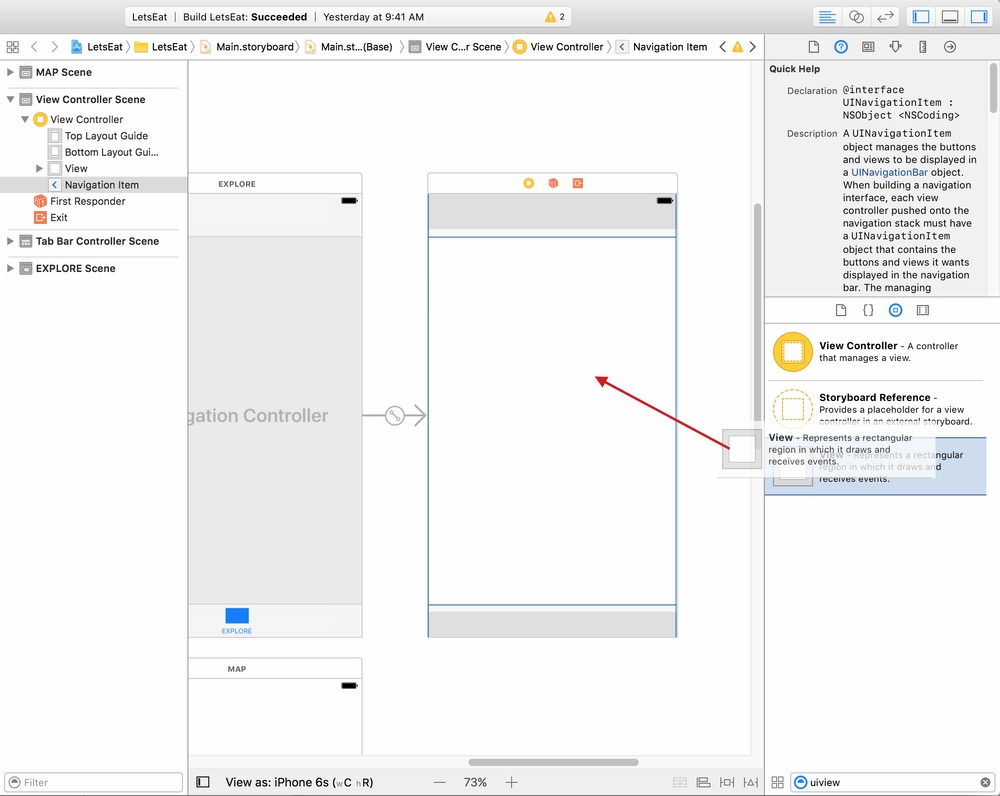
In the filter field of your Utilities panel, type—
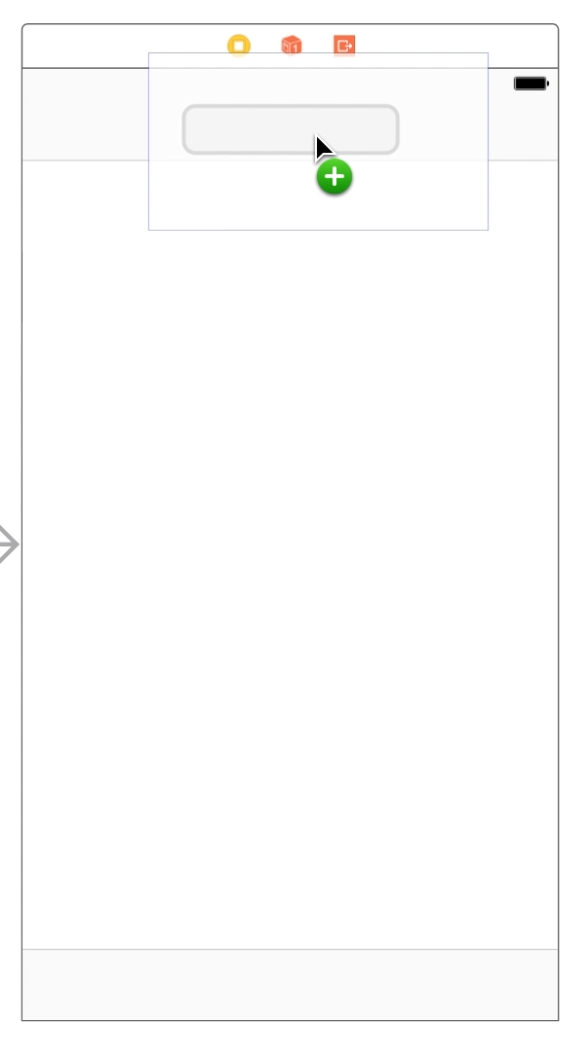
uiview.You will see View at the bottom. Drag and drop this into your Explore navigation bar:

Tip
A way to confirm that you have dragged and dropped items into the proper place is to go to Outline view and see that the new item has been added under the correct label.
You will see it highlighted when you are inside of it:

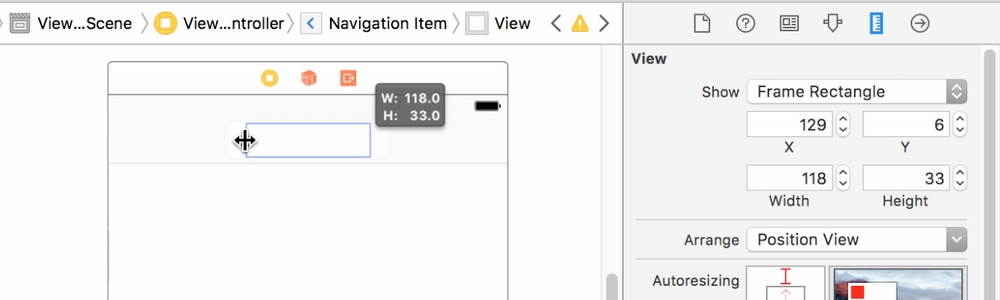
With the View selected, go to the Utilities panel and select the Size Inspector.
Now, drag the View box until its width is
118and height is33in the Size Inspector:
We have now created our container. Let's add our Stack View into this container.
Using Stack Views
Stack Views are really helpful to ensure that things are stacked either horizontally or vertically. We will use a Stack View inside of our...























































