The default task
Our final task is the default task, and it is best considered as the entry point for our gulpfile. The purpose of this task is to gather and execute any tasks that Gulp needs to run by default.
Writing the default task
The default task is the smallest and the most simple task in our gulpfile and will only take up a single line of code. For this task, we only need to provide it with the name default and the tasks we would like to run by default.
Using Gulp 3.x:
gulp.task('default', ['styles', 'scripts', 'images', 'watch']);Using Gulp 4.x:
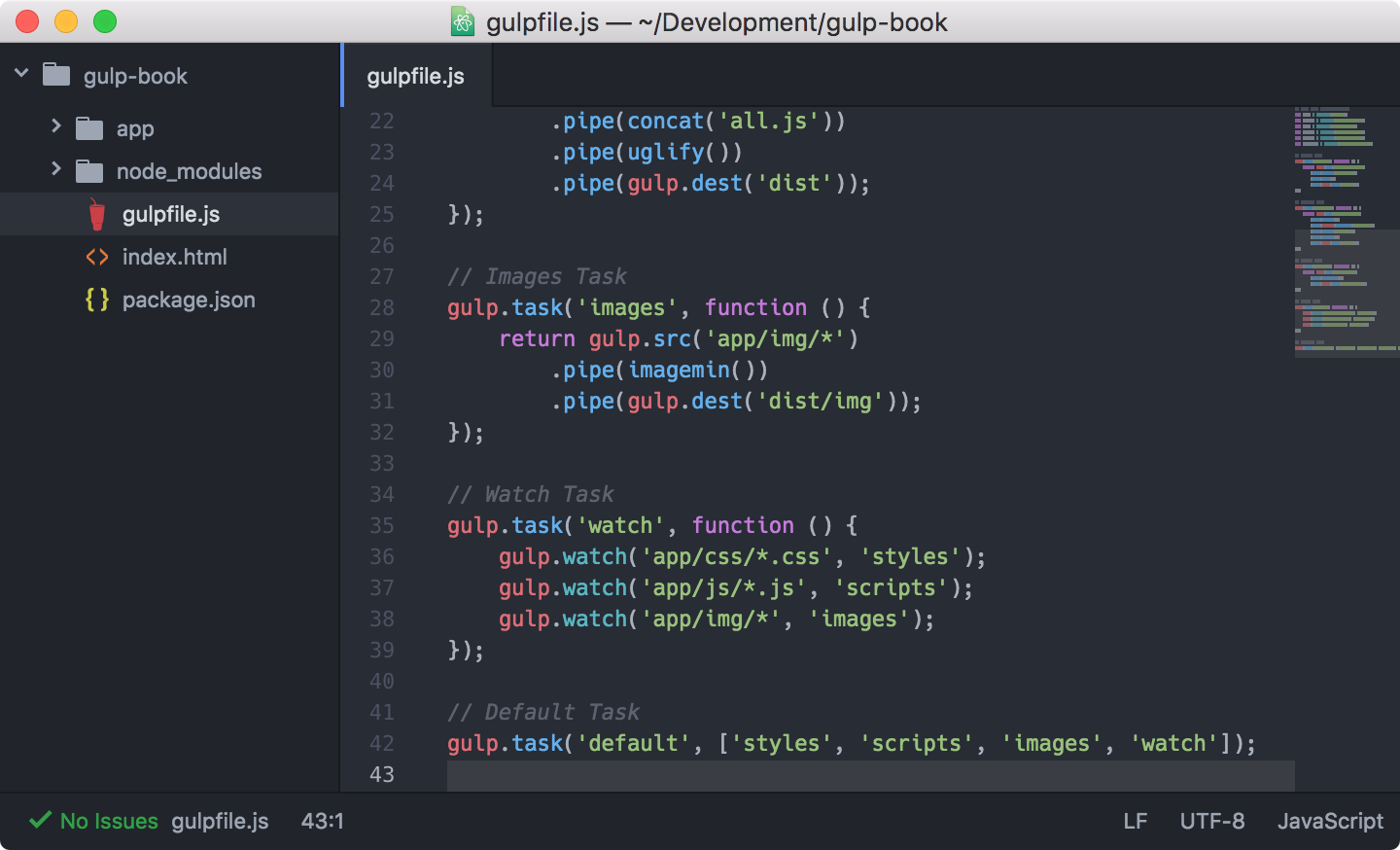
gulp.task('default', gulp.parallel('styles', 'scripts', 'images', 'watch'));After adding the default task, our gulpfile should look like this:

This code will run each of our tasks once, including our watch task. The watch task will continuously check for changes to our files after the initial round of processing is complete and re-run each of our tasks when the related files change.