Composing a system notification message on the Lightning Experience Home page
Often there is a need to communicate with the users of your Salesforce CRM application and give updates and status alerts for various reasons.
You can send emails, Chatter posts, and instant messages, for example, to give users dynamic messages about planned releases, system maintenance, and so on; however, to ensure that everyone reads and is shown a more static notification, you can create a message within Salesforce CRM.
In this recipe, we will compose a system notification message on the Home page using Lightning App Builder to edit a customized Home page.
How to do it...
Carry out the following steps to edit an existing Home page to add a system notification message using Lightning App Builder:
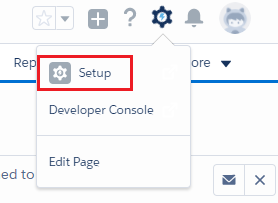
- Click on the Setup gear icon, as shown in the following screenshot:

Note
The Setup gear icon is located in the top right-hand corner of the main Home page.
- Click the
Setupoption, as shown in the following screenshot:

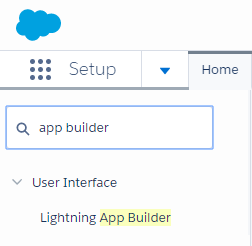
- Type
app builderin the Quick Find search box, as shown in the following screenshot:

- Select the
Lightning App Builderoption. - Click the
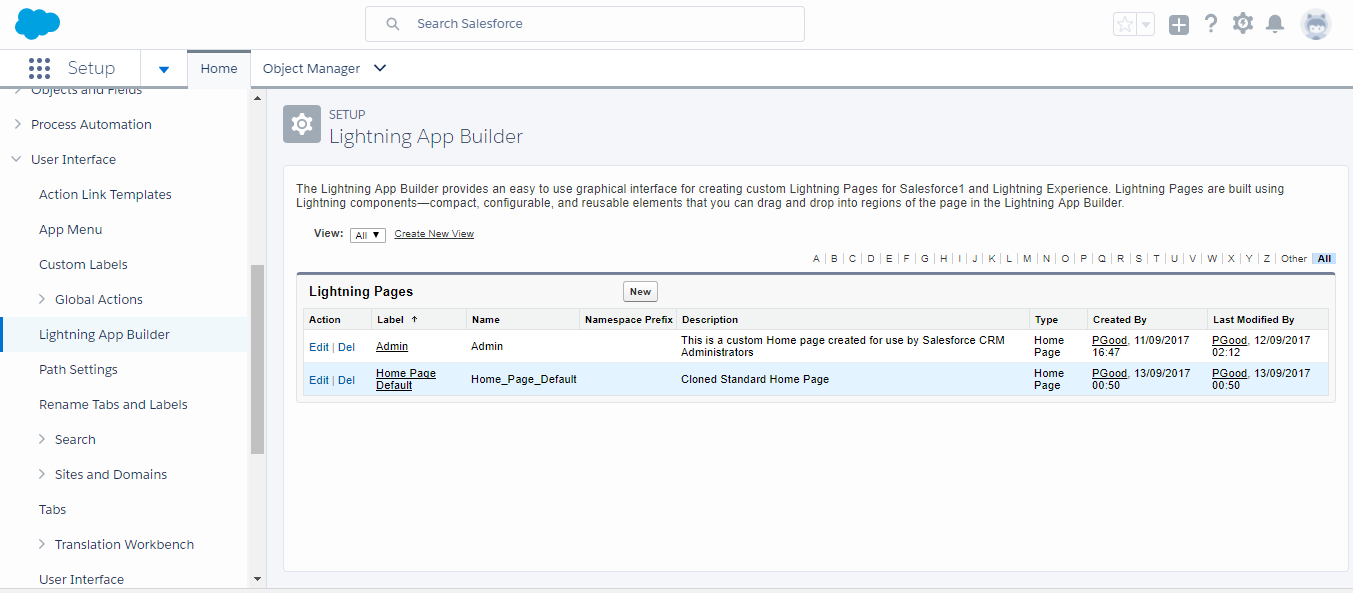
Editlink for theHome_Page_Defaultcustomized Home page, as shown in the following screenshot:

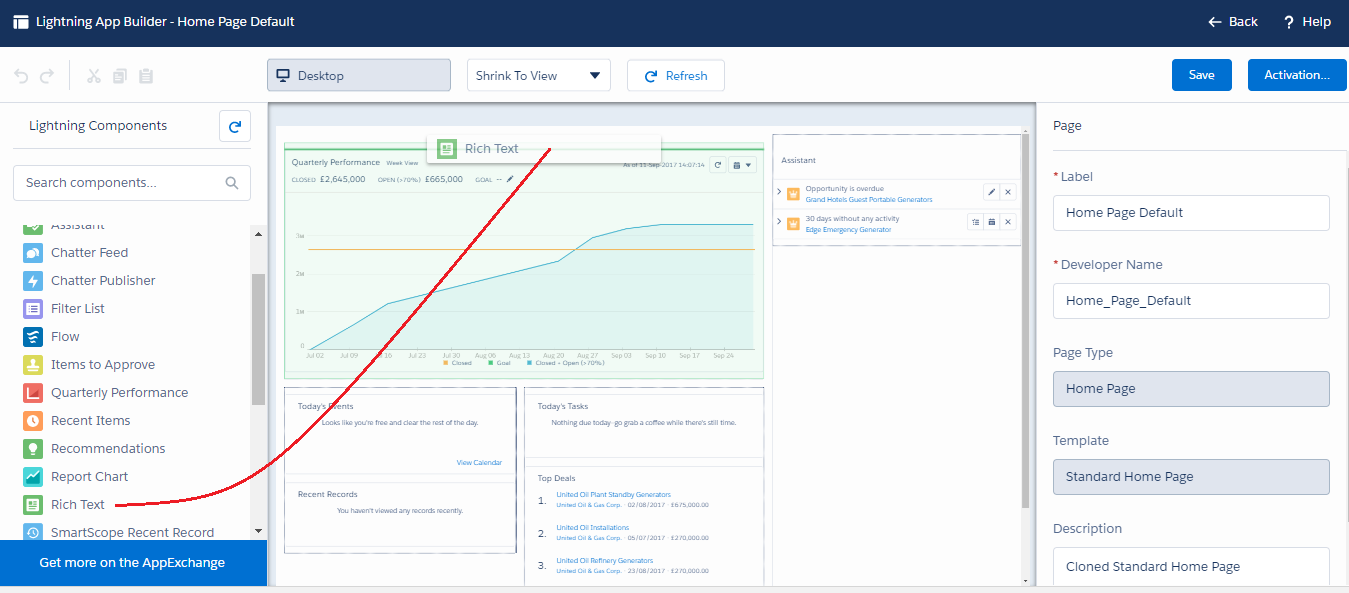
- In the resulting
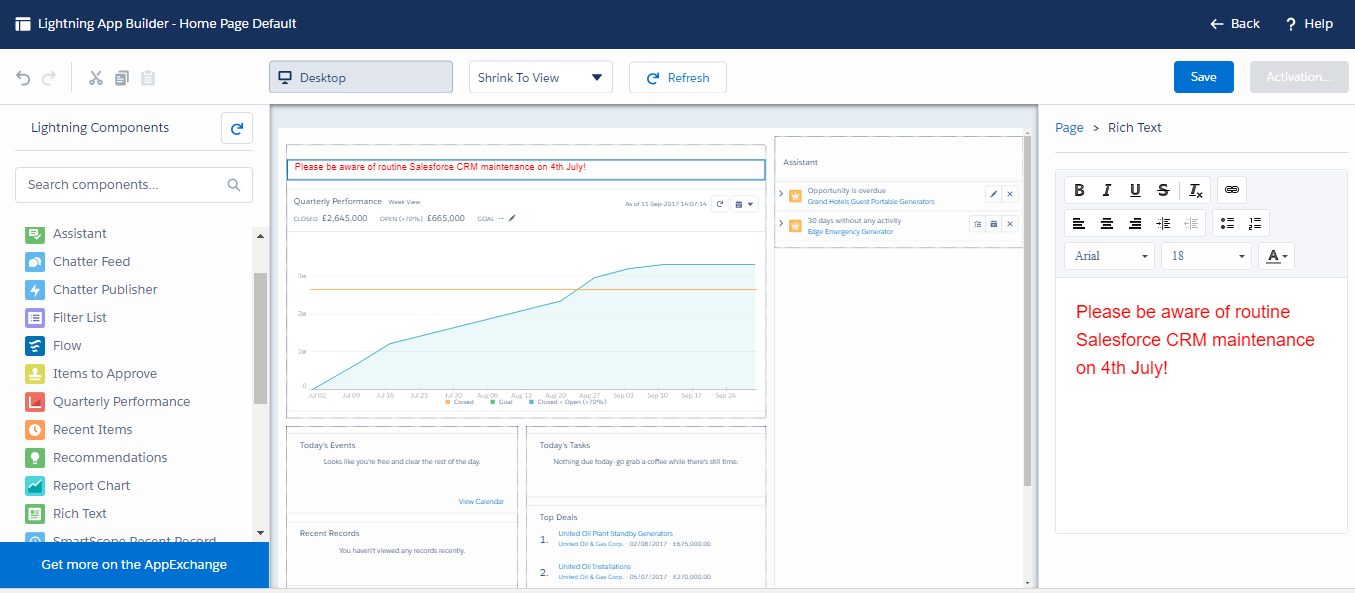
Lightning App Builderpage, drag and drop theRich Textcomponent from the standardLightning Componentspane to the top of the Home page canvas, as shown in the following screenshot:

- Click on the newly added
Rich Textcomponent. - Enter
Please be aware of routine Salesforce CRM maintenance on 4th July!into theRich Textproperties section. - Choose the text font, size, and color using the text formatter in the right-hand section of the Lightning App Builder, as shown in the following screenshot:

- Click on
Save, as shown in the following screenshot:

- Finally, click on
Back.
How it works...
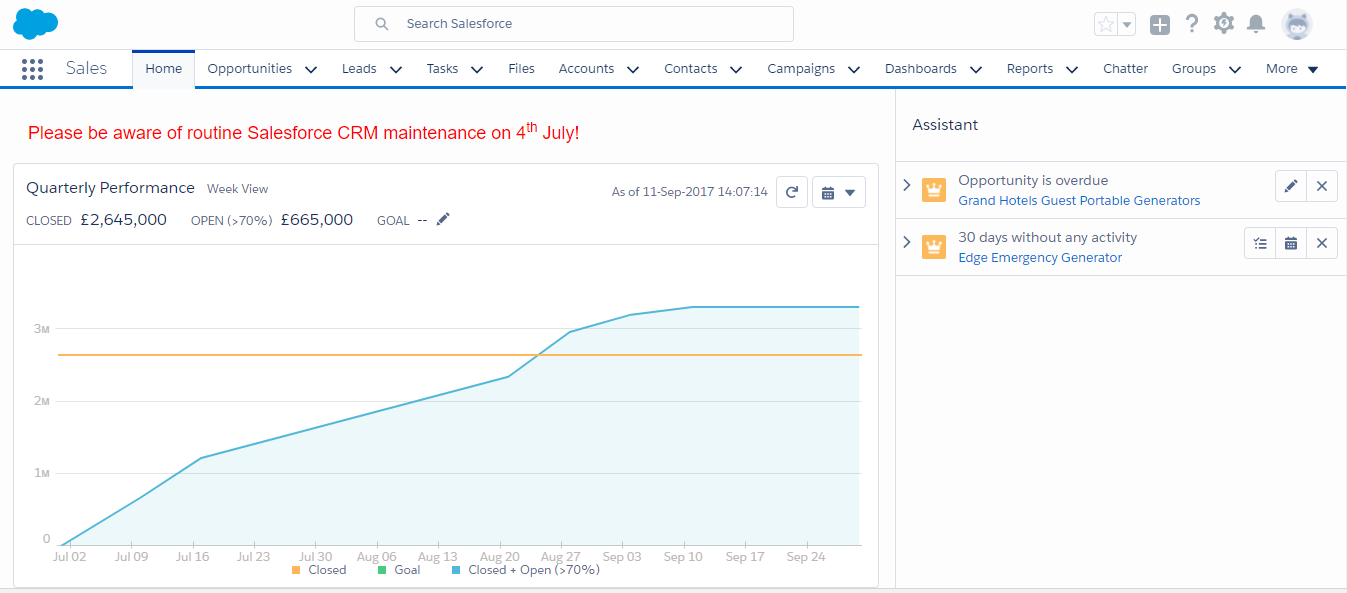
The customized Home page for the assigned users will appear with a system notification message, as shown in the following screenshot:

See also
See the Cloning the standard Home page for a customized Lightning Experience recipe in this chapter.